-
Book Overview & Buying

-
Table Of Contents

Practical Web Design
By :

Practical Web Design
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
In this section, we will take a look at how to hide the desktop menu and show a hamburger icon instead when working on mobiles or tablets:

The design of the mobile view
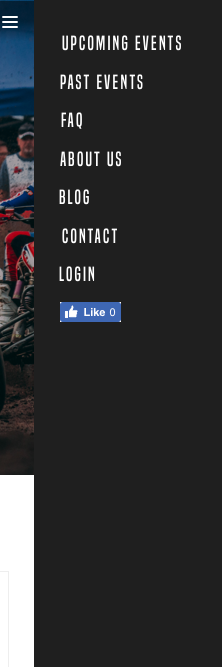
If we click on the icon, a menu opens on the right-hand side:

Menu opened on mobile
To do that, we will first need to hide the menu on the mobile version and the tablet version.
At the end of the header section in our CSS, add the following code:
/* Tablet Styles */
@media only screen and (max-width: 1024px) {
header {
display: none;
}
}Now we want to show the hamburger-menu on mobile. We will need to create a div tag in HTML and show it only on a mobile, with CSS:
<div class="hamburger-menu"> <img src="img/hambuger-icon.svg"> </div>
We will place this just before the ending of our header tag </header>.
In CSS, we will need to hide the hamburger in desktop view and show it only on mobile view:
.hamburger-menu {
display: none;
}
/* Tablet Styles */
@media only screen and...