Before we actually start coding, we need to download a text editor. It's a program to basically write all our code. In this course, we will use Atom; you can download the tool via this URL (https://atom.io/). The program is available for macOS, Windows, and Linux, and it is completely free!
If you are familiar with another text editor, it's completely fine to use your one. A few other editors are also very nice and free, such as Sublime Text 3 (https://www.sublimetext.com/), Bracket (http://brackets.io/), and Dreamweaver (https://www.adobe.com/products/dreamweaver.html).
Once you have your text editor, we can start the course:

The ATOM Text Editor
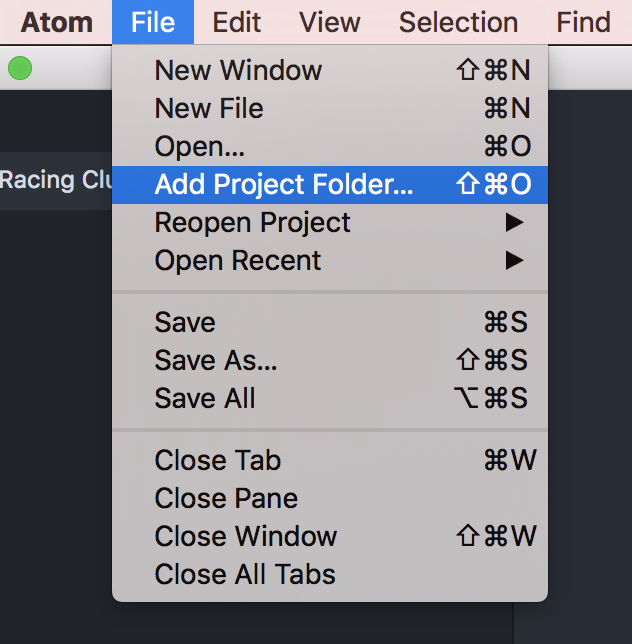
First things first, we need to create a folder to put all our project files in there. Let's create this folder and call it Racing Club Website. Once you've done that, open this folder as our project folder. Click on File | Add Project Folder…:

Now that we have our super text editor installed and our project folder set, let's talk about...



