One of the greatest integrations with TypeScript is Visual Studio Code, which is also available from Microsoft. This section is going to guide you on its installation and integration with TypeScript. Visual Studio Code is available for Windows, Linux, and macOS. There are a lot of plugins and support, such as debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, code refactoring, and so on.
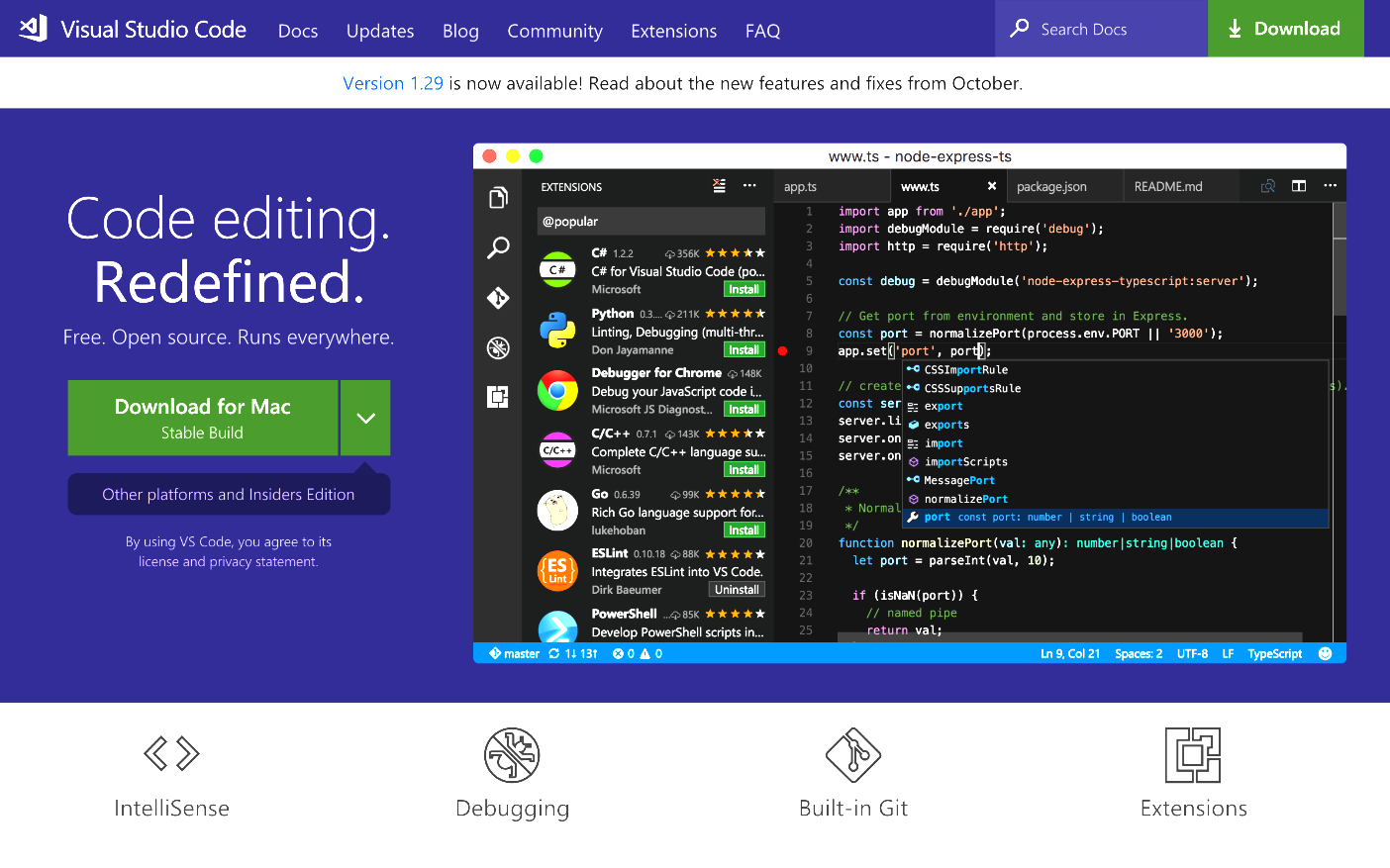
To get Visual Studio Code, the first step is to go to its website, https://code.visualstudio.com/. Then, under the Download section, download the version that you need based on your operating system:

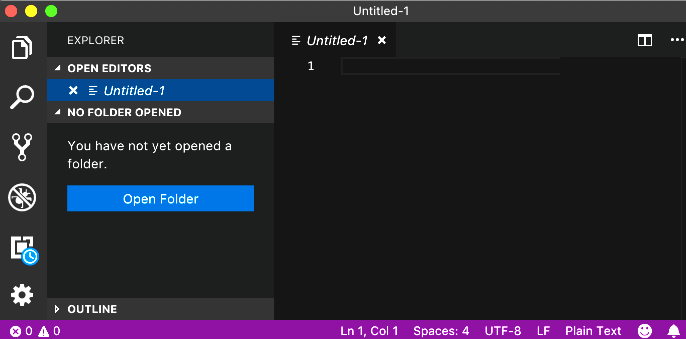
When the download is complete, double-click the file and follow the instructions to get Visual Studio Code installed:

Following the icons on the top left-hand side, there&apos...