Social media websites also scrape the website so that shared links can be shown properly on the web page. If you are creating a marketing website, you need to make sure that they are shared properly on social media platforms such as Twitter, Facebook, and LinkedIn. These social media platforms also provide tools for developers so that they can test their websites and check whether they are being shared properly on their platforms.
Let's take one of our posts and test it with these tools.
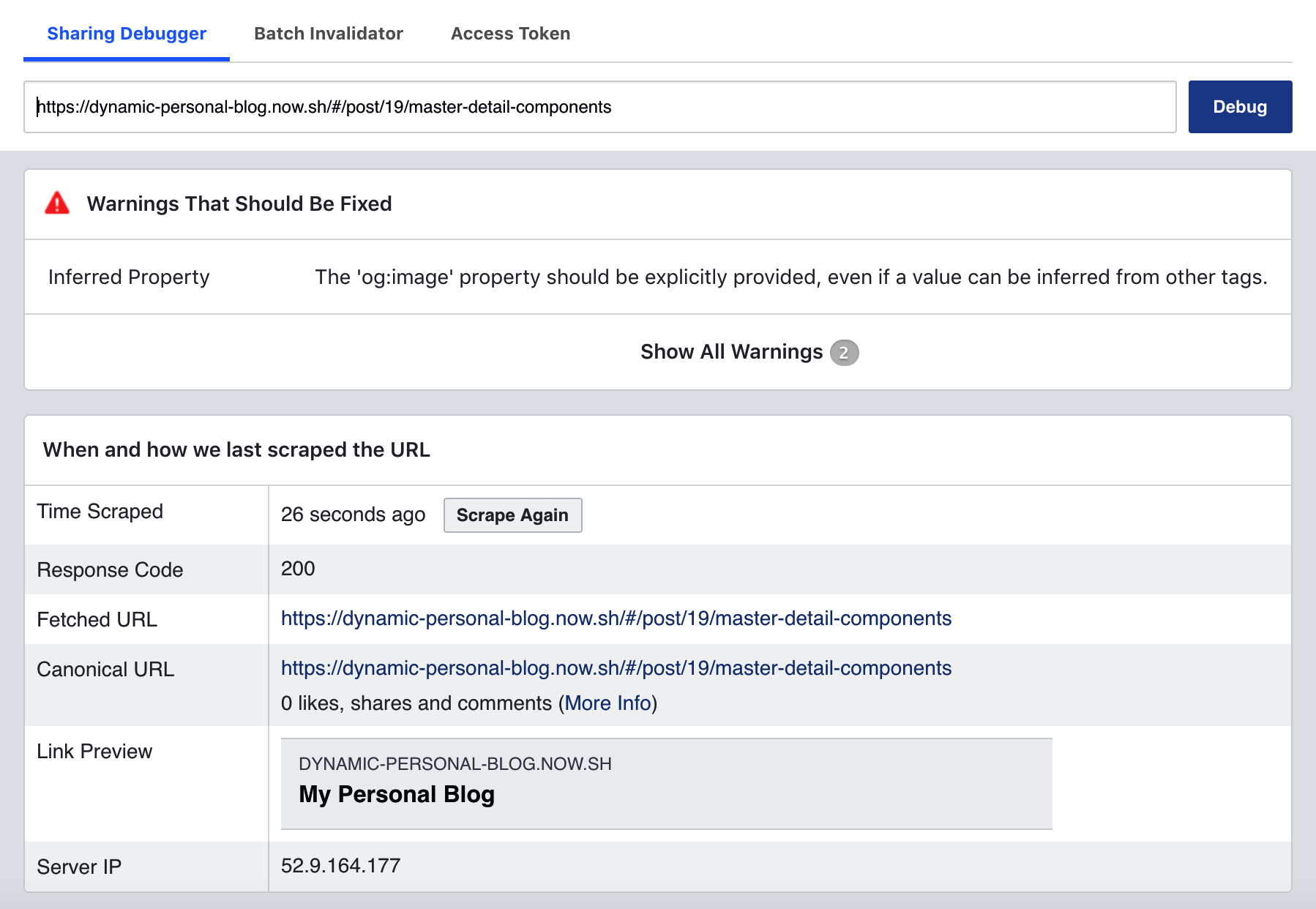
The Facebook tool for debugging shareability can be found at https://developers.facebook.com/tools/debug/sharing/. Let's enter the URL and check out the preview:

Here, we can see that instead of the blog post's name, it shows My Personal Blog, which is the title that was set in index.html.
Let's also check out what our post looks like in the...



