-
Book Overview & Buying

-
Table Of Contents

Ext JS 3.0 Cookbook

Ext JS 3.0 Cookbook
Overview of this book
Using Ext JS you can easily build desktop-style interfaces in your web applications. Over 400,000 developers are working smarter with Ext JS and yet most of them fail to exercise all of the features that this powerful JavaScript library has to offer.
Get to grips with all of the features that you would expect with this quick and easy-to-follow Ext JS Cookbook. This book provides clear instructions for getting the most out of Ext JS with and offers many exercises to build impressive rich internet applications. This cookbook shows techniques and "patterns" for building particular interface styles and features in Ext JS. Pick what you want and move ahead.
It teaches you how to use all of the Ext JS widgets and components smartly, through practical examples and exercises. Native and custom layouts, forms, grids, listviews, treeviews, charts, tab panels, menus, toolbars, and many more components are covered in a multitude of examples.The book also looks at best practices on data storage, application architecture, code organization, presenting recipes for improving themóour cookbook provides expert information for people working with Ext JS.
Table of Contents (15 chapters)
Ext JS 3.0 Cookbook
Credits
About the Author
About the Reviewer
Preface
 Free Chapter
Free Chapter
DOM and Data Types, the Ext JS Way
Laying Out a Rich User Interface
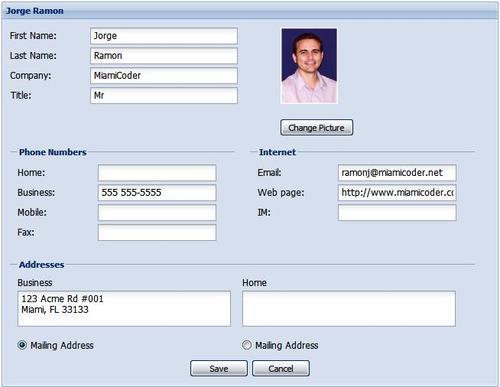
Load, Validate, and Submit Forms
Fun with Combo Boxes and Date Fields
Using Grid Panels to Display and Edit Tabular Data
More Applications of Grid and List Views
Keeping Tabs on Your Trees
Making Progress with Menus and Toolbars
Well-charted Territory
Patterns in Ext JS