-
Book Overview & Buying

-
Table Of Contents

qooxdoo Beginner's Guide

qooxdoo Beginner's Guide
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
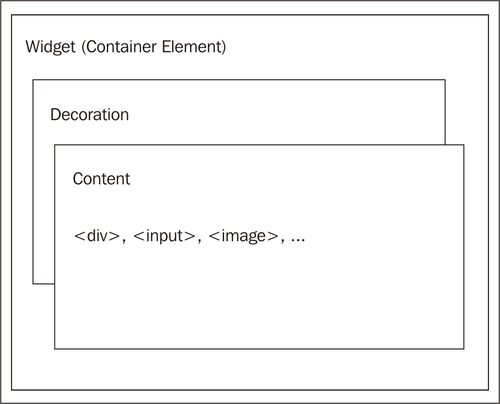
Decorations are used to style the widget. In qooxdoo framework, decoration is an independent layer around the widget content, so that the decorations, such as background image, color, border, and so on, can be changed without any code change in the widget class.
The following schematic diagram illustrates the concept of decoration:

Decorations are set to the shadow and decorator properties of the widget. They could be applied separately or together; there is no dependency between them.
To make use of the decoration feature, you should avoid creating separate decorations inside the application code; instead, create the decorations property inside the theme and use it in the application code. This way, you can reuse the decorations for multiple widgets and also maintain an independent layer in the theme.
The following code snippet shows the definition for the selected decoration in the Modern theme:
qx.Theme.define("qx.theme.modern.Decoration",{
aliases : {
decoration : ...
Change the font size
Change margin width
Change background colour