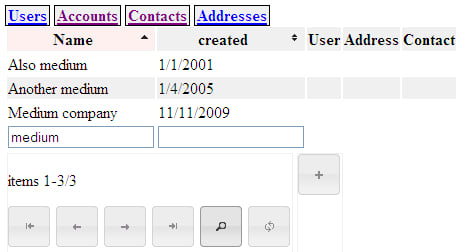
Almost the same approach we used for sorting can be used for filtering as well, only this time it is not a single click on a column header that does the trick, but we must provide the user with a way to enter the filter values. Take a look at the following screenshot or filter the data yourself by running crm2.py again:

If you insert values in any of the input fields below the columns in the table and click on the filter button (the one with the magnifying glass icon), the list of items to show is reduced to those items that match the filter values. Note that sorting and filtering may be combined and that clicking the clear button will remove both sorting and filtering settings.



