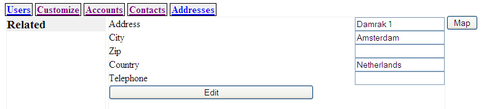
Say we want to offer the end user the possibility to locate an address on Google Maps by simply clicking a button next to an address. Run crmcustomize.py and add a new address or edit an existing address. The edit/add screen will look similar to this:

When you click on the Map button, a new window will open, showing a map of that address as long as Google Maps was able to find it.
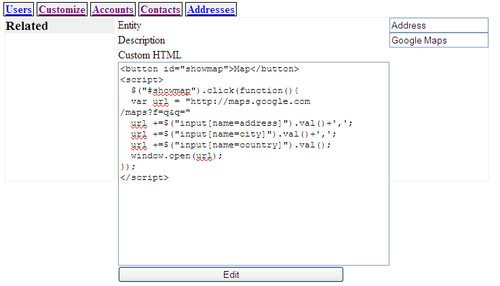
This functionality was added by the end user without the need to restart the server. Notice that in the opening screen, we have a new menu, Customize. If that menu is selected, we get a familiar looking interface showing a list of customizations added for different entities. If we double-click the one for Address with the Google Maps description, we get an edit screen, as shown in the following illustration:

A quick glance will show that the customization itself is simply HTML mixed with some JavaScript that is added to the markup produced by the application each time...



