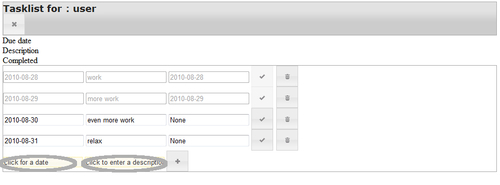
Take a look again at the screenshot of the list of tasks:

The highlighted parts show what we mean by inline labels. The input fields display some helpful text to indicate their use and when we click such a field, this text will disappear and we can enter our own text. If we abort the input by clicking outside the input field when we have not yet entered any text, the inline label is shown again.
tooltip.js shows a number of important concepts: First how to apply a function to each member of a selection (highlighted). In this case, we apply the function to all <input> elements that have a title attribute. Within the function passed to the each() method, the selected <input> element is available in the this variable. If the content of an <input> element is completely empty, we change its content to that of the title attribute and add the class inline-label to the <input> element. That way, we can style...



