This recipe details the steps involved in changing the favicon displayed with the theme. A favicon, dubbed as a shortcut icon in the Drupal interface, is an image that is particular to a site and is displayed in the address bar of the browser next to the site URL as well as the browser tab. It also makes its presence felt if the site is bookmarked in the browser as shown in the following screenshot:

We are going to need the icon file to be added which is recommended to be of size 32x32 pixels or higher. An example icon file named favicon.ico can be seen in the misc folder in the Drupal installation.
Adding a custom favicon to the theme can be done by performing the following steps:
1. Navigate to the
admin/appearance[Home | Administration | Appearance] page.2. Click on the Settings link accompanying the theme in question.
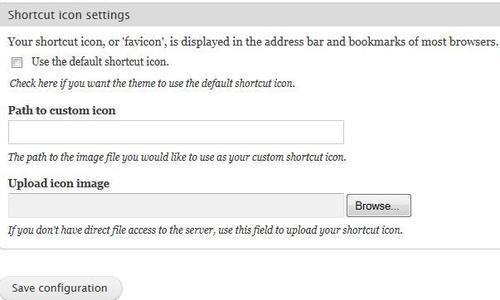
3. Look for the Shortcut icon settings fieldset.
4. As in the following screenshot, uncheck the Use default shortcut icon checkbox as we want to use a custom icon:

The uploaded file is saved in the Drupal filesystem and the path to the icon is registered as a theme setting in the database. When a page is being rendered, the Drupal theme system designates this .ico file as the favicon for the site.
In the following screenshot, we can see the logo image added in the previous recipe also being used as the basis for a favicon:

Besides manually uploading the icon file via the configuration page of the theme, other avenues are also available to accomplish the same objective.
Just as we saw when uploading a custom logo image, instead of uploading the icon file via Drupal, use the Path to custom icon textfield to point to the icon file on the server. A third option is to place the icon file in the theme’s folder and rename it to favicon.ico. Provided that the Use the default shortcut icon field is checked, the theme will automatically look for this file in its folder and use it as its favicon. Not specifying a favicon will instead result in the site using Drupal’s default icon, Druplicon, which is located within the misc folder.
Note
Other formats besides the ICO format are also supported by some, but not all, browsers. More information is available at http://en.wikipedia.org/wiki/Favicon.



