In this recipe, we will look at the ease with which we can represent the node View created in the previous recipe as a gallery by styling the View as a grid. A grid will allow us to achieve a gallery-like feel with each cell in a table layout representing a row from the result set.
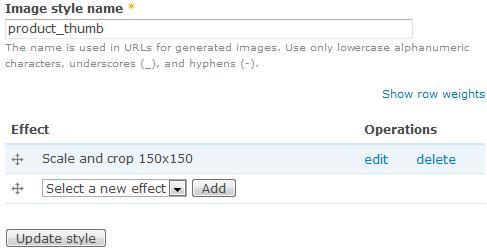
We will be using the product_gallery View created earlier in the previous recipe. Additionally, we will need to use the Image module, as we saw in the last chapter, to customize the thumbnail for the Image field specifically for use in the product node type. To do so, navigate to admin/config/media/image-styles [Home | Administration | Configuration | Media | Image Styles] and add an Image style named product_thumb which performs a Scale and Crop operation to create a thumbnail of size 150x150 pixels as shown in the following screenshot:

This recipe also makes use of the myzen theme created earlier in this book to hold our CSS customizations.



