iFrames allow you to display content from another, possibly external, web page within the content area of your current page. For example, you could use it to display an external support forum into your RapidWeaver web pages. Think of it as a tricky way to make the contents from one page look like it’s on another.
Note
You know all those fancy Twitter, Facebook, and other social buttons that we have seen all over the Web? Well, most of those are iFrames! The button is actually hosted on Twitter, Facebook, and so on.
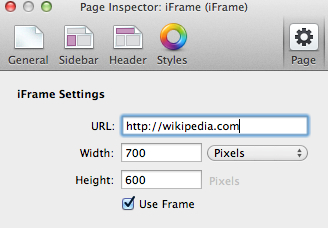
The entire configuration for the iFrame page is done inside the Page Inspector. You will have to click on the Page settings tab at the top right-hand side of the Page Inspector.

Configuring your iFrame is very simple. Enter in the URL that you want to reference into the URL field. Remember to include http:// or https:// in the URL. Then input the Width and Height settings for the exact size that you want the frame to be. The height and width can be expressed in either exact...



