Back in the old days (pre-1995ish), we used to have to download special software to our computers in order to buy things, look up things, and build things.
"Madness", I hear you say.
Of course those days are long gone. Nowadays, we all simply expect to be able do everything we need using a web browser. To put it another way, we all expect everything presented to us in some form of "web technology". But, what does it really mean in simple terms?
You probably already know that all the web pages that are a part of our everyday lives are written in the language of HTML—Hyper Text Markup Language.
If you've ever dug a little deeper, you might also know that the styling of web pages—the colors, typography, layout, and so on are controlled by CSS—Cascading Style Sheets.
Add some JavaScript into the mix, and web pages become a bit more interactive with things popping up and dropping down all over the place to make the experience a bit richer.
So, there it is. As good today, as it's always been…

Traditionally, piecing this all together involved a pretty detailed understanding of each of the three parts—it was all a bit too technical for many; it meant becoming fluent in these new "languages"; it meant you had to be a "coder".
So, what is Drupal? Where does it fit into all this?
It can be difficult to put a label on what Drupal actually is, since it is many different things to different people. We could start talking about terms such as "PHP-based social publishing software" and "web application framework", but let's not get into all that.
All you really need to understand right now is that Drupal is your LEGO-like toolkit for piecing together HTML, CSS, and JavaScript to build great websites.
Drupal is a tool that equips anyone, regardless of their level of experience with web technologies, to build a state-of-the-art website. True to the founder's original vision of providing a website-building framework that can be used to spectacular ends without having to learn to code. You no longer need to know HTML, CSS, and JavaScript to create a real state-of-the-art website. Now, that sounds good.
Having set the scene, let's go back in time and discover how we got to Drupal 8.
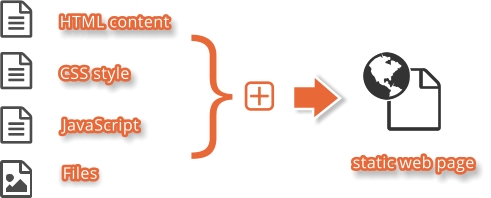
We used to piece together our web pages using HTML tags and styles all mixed together with JavaScript, images, and other file assets such as PDFs, Flash animations, and finally, the content itself.
The design, functionality, and the actual content were all mixed together to create the pages. These pages were also "static", in the sense that they could never change. The only way to update the actual content of the pages and/or their layout, cosmetic style, and fancy interactive moving parts was to be a "coder" and do some technical editing. Nasty!

Originally proposed in 1994, it wasn't until the early 21st century (2001) that we managed to separate out web pages' style from their content with the introduction of CSS. Likewise, the fashion moved to splitting out the JavaScript code into separate, more manageable files too.

Even with this useful advance, the pages were still only static. What we were really seeking was a mechanism for having the actual content itself come from other dynamic sources and for the web pages to be generated on the fly. We needed to make our pages dynamic.
Then came a whole host of what we shall loosely refer to as code engines in various programming languages designed to achieve the dynamic approach: CGI, Perl, Python, PHP, Cold Fusion, ASP, JSP, Ruby, and numerous others.
Let's not worry about the technical differences between all these. What really matters here is that they all strived to meet the challenge of separating out the page structure, style, and content so that these elements could be organized in a more manageable fashion.
In all of the preceding approaches, instead of the content being embedded in the web page, it was now being stored in and retrieved from a database, and the HTML pages were being assembled on the fly from that data and a collection of site-themed elements. See the following for an illustration.
This means that our pages can rebuild themselves in response to users' input; communication became two-way between the users and the website. This was the birth of "Web 2.0".

Drupal employs one of the aforementioned languages, namely PHP, to build data-driven pages and so provide us with a neat, manageable split between content, configuration, user accounts, and media assets such as images, documents, and video.
PHP is a very widely used open source scripting language that is especially suited to web development because it can be embedded into HTML pages. PHP "pages" are essentially HTML pages with embedded programming code that reshapes the contents of the HTML page dynamically before you get to see it in your browser.
The PHP code is executed on the server, and it generates a complete HTML page, which is then sent to your browser. As far as you are concerned, the end result is a fully formed HTML page, and you have no evidence that it was constructed dynamically by PHP.
Drupal is the clever PHP that brings together the various assets to form the actual visible pages, which are then made available to us across the web using a web server.

Drupal is completely free and always will be. It is open source. It is a software that is not owned by anyone but is instead developed collectively by a community of people interested in continually improving it as a platform.
Let's dwell a moment on the term "open source" so as to be clear about what it really means.
The word "source" here refers to the actual original program code written by the author. Programmers who have access to a computer program's source code can improve the program by adding features to it or fixing parts that don't always work correctly. The open source license actively promotes collaboration and sharing. Anyone can make modifications to source code and incorporate these changes into their own projects. Thus, open source projects benefit from a potentially infinite number of "authors". However good we might think we are at developing software, the community is better!
The open source label itself was created at a strategy meeting held in early 1998 in Palo Alto, California.
It is important to understand that Drupal really is more than just the actual software. It is also a worldwide community of developers, designers, project managers, business innovators, technology specialists, and user-experience professionals. Community members all pull together to continually make Drupal ever more flexible, extensible, and standard compliant, so as to take advantage of emerging technologies. For a long time, the unofficial strapline of Drupal has been "come for the software, stay for the community," and this is certainly true in our experience.
So why does Drupal prosper and why is it steadily gaining momentum as the platform of choice for organizations large and small the world over? This question is answered in the following sections.
We've become used to a diet of multiple software platforms and technologies each with its own cost, interface, storage, and security issues. You may be all too familiar with statements, such as:
"We have multiple systems working here, only some of which seem to talk to each other"
"You want a blog? Use WordPress for that".
Attempting to integrate a range of technologies is usually an expensive and never-ending business, and the management of the middleware (yet more layers of software) required to glue them together is a sizeable debt to be repaid, often over and over.
"I had to start from scratch"
Anyone in the IT project business knows all too well that the underlying code can quickly become the reserve of the individual developer who actually wrote it. Often it is only when the particular individual leaves the company that the technical debt is realized. The developer may not have documented their approach, let alone the actual code that someone else inevitably has to take on. The legacy may contain all manner of unjustified assumptions, poor coding practices, "hidden features" (that is, bugs), and quick but irreversible fixes that close the doors to integration and further extension. All too often, in trying to deal with their inheritance, the new developer ends up re-inventing it all over again often with a new set of assumptions and with a potential new set of bugs.
With Drupal, you can at least be assured that the code has gone through a clearly defined community peer-review process, and opting to use the Drupal framework as the basis for building your solutions will go a long way to addressing concerns about the code quality and therefore technical debt.
"We can't seem to find quality Drupal developers"
However, we should not be naïve and pretend to ourselves that Drupal is the silver bullet we've all been waiting for. It comes with its own significant technical debt not least of which is the absolute necessity for having proper Drupal-savvy developers on your team. Drupal code is very framework specific, so one should not expect a competent PHP developer to be able to be truly effective with Drupal without an investment of time learning to understand how to properly work with the framework.
Drupal 8 initiatives to stay relevant such as its use of the PHP framework known as Symfony 2—essentially a collection of well-respected state-of-the-art PHP components—have gone a long way to make the underlying code more familiar to modern PHP developers who are used to working with modern object-oriented PHP. However, investment in learning the Drupal way is still crucial.
With its growing library of free extension modules, themes (pre-built skins), and sizable developer community, Drupal is still probably the wisest choice and the most future-proof content management framework around.
Think of Drupal as a gigantic LEGO construction kit for would-be site builders. Drupal site builders develop websites by piecing together Drupal modules. Each module is designed to solve a particular problem but in a Drupal-compliant way, so as to keep all the doors open to integrating with the enormous repository of other community-written modules that are out there.

When we plan to add a new feature to our website, the first step is to look around and see what's already been done by community members to see if "there's a module for that". For example, imagine that you want to create a community site where members can:
Login in and post-up articles and invite other members' comments.
Share posts with a variety of common social networking sites such as Twitter, Facebook, and the like.
Automate actions such as redirecting some users to key pages on log in.
Optionally promote their posts in animated highlighting carousels.
This can be done by simply performing the following steps:
A straight out of the box—a freshly installed—Drupal site will enable posting and commenting using only the core modules.
This is provided by Easy Social module—at the time of writing, v8.x-3.0-alpha3 (drupal.org/project/easy_social).
This is provided by the Rules module—at the time of writing, v8.x-3.x-unstable4 (drupal.org/project/rules).
This is probably best provided by Nivo Slider module—at the time of writing, v 8.x-1.4 (drupal.org/project/nivo_slider).
For pretty much anything you might want to add to your website, there's a very high chance that among the many modules out there, the very thing you are after has already been coded and posted up into the Drupal community site for public consumption at:
While it is still early days with regard to many of the most commonly used community modules being ready as stable Drupal 8 releases, the number is growing every day.