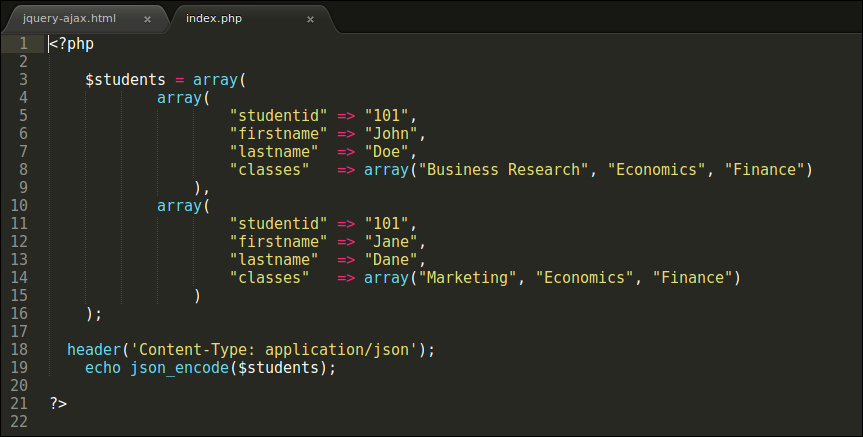
In this section, we will be creating a PHP script that will allow us to send a JSON feedback to the user upon a successful request. Let's take a look at the index.php file, which accomplishes this task:

In this PHP script, we have created a basic students array and are generating the JSON feed for that array. The students array contains basic student information, such as the first name, last name, student ID, and the classes that the student has enrolled.
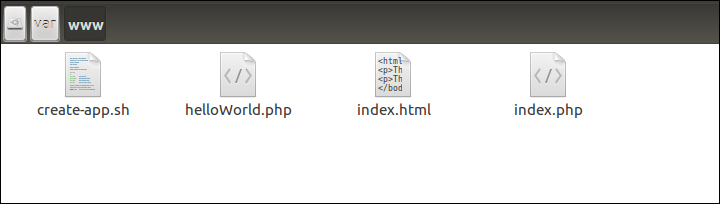
This file has to be placed in the www folder, and it should be on the same level as the default index.html file that comes with the LAMP installation. Refer to the folder structure in the following screenshot:

Now that our index.php is in the document root folder, we can load this file using our web server. To access this file via our Apache web server, navigate to http://localhost/index.php.

As shown in the preceding screenshot, when the file is run using the Apache web server, the server takes the request, parses the PHP code...



