Now that you know a bit more about the Captivate interface, let's take a look at the sample applications you will build during the course of this book. These applications have been designed to showcase almost every single feature of Captivate. Use them as a reference if there is something unclear during one of the exercises.
The first application that you will explore is a typical Captivate project. It uses the screen capture engine of Captivate to create a screenshots-based movie.
Use the File | Open menu item to open the
encoderDemo_800.cptxfile situated in thefinalfolder of the exercises you downloaded from the Web.Click on the Preview icon of the Big Buttons Bar.
From the drop-down list, choose the Project item to preview the entire project.
Captivate generates a temporary Flash file and opens it in the floating Preview pane. Follow the onscreen instructions to go through the project. This puts you in the same situation as a learner viewing this eLearning content for the first time.
The project begins with a short welcome video followed by a pretest of three questions. The pretest is made to check if the learner really needs to take this particular training. Learners that fail the pretest must take the course, while those who pass can skip the course if they want to. To fully understand this feature, it is necessary to take the course twice. Try to answer the questions of the pretest correctly the first time and incorrectly the second time to see how you experience the project in both situations.
The second part of this first sample application (after the pretest) is known as a demonstration. As the name suggests, a demonstration is used to demonstrate something to the learner. Consequently, the learner is passive and simply watches whatever is going on on the screen. In a demonstration, the mouse object is shown. It moves and clicks automatically.
This particular demonstration features some of the most popular Captivate objects such as Text Captions and Highlight Boxes. You have also experienced sound in the Captivate demonstration as well as the closed captions.
When finished, close the Preview pane.
Take some time to take a closer look at the Preview icon in the following screenshot:

This is one of the icons you'll use the most during the course of this book. It has seven options to control which part of the project you want to preview and how you want to preview it. Note that each of these options is associated with a keyboard shortcut that depends on the system you work on (Mac or Windows). Place your mouse on top of each of the items in the list to see the associated shortcut in a tooltip.
Tip
Previewing a responsive project
When in a responsive project, the preview options do not behave exactly as described in the following list. The responsive projects will be covered in Chapter 9, Creating a Responsive Project.
Let's now describe the options of the Preview icon in detail:
Play Slide: This option plays the current slide in the Captivate Interface. It is the only preview option that does not open the default web browser or a floating preview pane. Consequently, this preview option is not able to render all the features of Captivate. Previewing a single slide is a good option to quickly test the timing of the objects.
Project: This option generates a temporary Flash file and plays the entire project in the Preview pane.
From this Slide: This option generates a temporary Flash file, so every single feature of Captivate is supported in this preview mode. Captivate opens the Preview pane and plays the project from the currently selected slide to the end.
Next 5 Slides: This is a great option to quickly test a specific sequence of the project. Captivate opens the Preview pane to play a temporary Flash file containing five slides, starting from the currently selected slide.
In Browser: Using this preview option, you will see the project in a context very close to the one that will be used by your learners. Captivate generates a temporary Flash file as well as a temporary HTML file. It then plays the entire project in the default browser.
HTML5 in Browser: When using this option, the project is published in HTML5, JavaScript, CSS, and images. It is then played in the default web browser. Note that some features and objects of Captivate are not supported in the HTML5 output. If you plan on publishing your project in HTML5, make sure you use this preview option to ensure that the features, animations, and objects you use in your project are supported in HTML5.
In Adobe Edge Inspect: This is one of the coolest new features of Captivate 8! It is very useful for testing and previewing your responsive projects. It allows you to connect your mobile devices (iOS, Android, or Kindle Fire) to your web browser (Google Chrome only) in order to view your project right on your devices. This feature will be covered in Chapter 9, Creating a Responsive Project.
Tip
Floating and Modal panels
In Captivate, a panel can be floating or docked. When a panel floats, the tools and switches situated on other panels are still active. But when the Preview panel is open, only the buttons of that panel are active, while the tools of the other panels are not active anymore. The Preview pane is said to be a Modal floating panel because it disables every tool situated on other panels. Also, note that the Preview panel cannot be docked.
You will now open another sample application. Actually, it is not a real other application, but another version of the Encoder demonstration you experienced in the previous topic:
Use the File | Open menu item and open the
encoderSim_800.cptxfile situated in thefinalfolder of the exercises.Once the file is open, click on the Preview icon of the Big Buttons Bar and choose the In Browser option.
The project opens in the default web browser and starts to play automatically.
When the project reaches slide 5, it stops and waits for you to interact with the movie. This is the main difference between a demonstration and a simulation.
In Captivate, a simulation is a project in which the learner is active. In a simulation, the mouse object is hidden, as learners use their own mouse to click around the screen in order to progress toward the end of the movie. The very fact that the students are active implies a whole new level of complexity; the learners can perform either the right or the wrong action. In each case, the course must react accordingly. This concept is known as branching, that is, each student experiences the application based on his/her own actions.
Follow the onscreen instructions and try to perform the right actions. The application has been set to give you two chances to perform each action correctly.
When you are through, close the browser and return to Captivate.
In order to experience the branching concept hands on, preview the entire project again but, this time, give yourself a break and perform the wrong actions at each and every step of the simulation (don't worry, it is not graded!). You will see that the application reacts differently and shows you things that were not shown when the right actions were performed! That's branching in action!
This second sample application features pretty much the same Captivate objects as the demonstration you experienced earlier. Only the mouse had to be replaced by interactive objects. Three of those interactive objects have the ability to stop the course and wait for the learner to interact. All these interactive objects can implement the branching concept. Using these objects will be covered in Chapter 6, Working with Interactive Objects.
Both the Encoder demonstration and simulation are based on screenshots. To create these sample applications, the first two steps of the production process described earlier have been used.
In step one (the capture step), the actions have been actually performed in the real Adobe Media Encoder; they were recorded by Captivate behind the scenes.
In step two (the postproduction step), the course has been edited in Captivate. Sound and closed captions were added, video was imported, the title and ending slides were created, timing was adjusted, and so on. I even imported a slide created in Microsoft PowerPoint!
Step three (the publishing step) has not (yet) been performed on these files.
You will now preview the third sample application.
Use the File | Open menu item and open the
drivingInBe.cptxfile situated in thefinalfolder of the exercises.Once the file is open, click on the Preview icon of the Big Buttons Bar and choose the In Browser option.
Take the course in the web browser as a regular student would.
When done, return to Captivate and use the Preview icon again to preview the entire project a second time. Answer the questions differently from the first time. You will have yet another experience of the branching concept.
This third sample application is very different from the projects you have experienced so far. It is not really a demonstration or a simulation. It is none of it and a bit of both at the same time. As you can see, the borderline between a demonstration and a simulation is sometimes very difficult to spot!
When it comes to sound, this movie makes use of the Text-to-Speech engine of Captivate. Text-to-Speech is a great alternative to quickly create the sound clips you need, but the quality of the speech is not as good as when a real human being speaks in front of a good old microphone!
This application is not based on screenshots and does not teach software-related skills. Instead, each slide has been created one by one, right in Captivate.
This application is also much more sophisticated than the Encoder applications. Advanced actions and variables are used throughout the project to power the dynamic features such as the name of the student appearing in a text caption. It also features the certificate interaction on the last slide (only if you pass the quiz!) and uses the built-in collection of characters to spice up the training with a human touch! But the most impressive feature of this particular project is probably the Quiz, one of the brightest and most popular Captivate tools.
The project contains eight question slides. Six of these are stored in a Question pool. Each time the project is viewed, one question is shown to the student and a second one is randomly chosen from the question pool. That's why you did not experience the exact same quiz as the first time, when you previewed the application the second time.
The Going Mobile project is a new responsive project. Responsive projects have been introduced in Captivate 8.
Use the File | Open menu item and open the
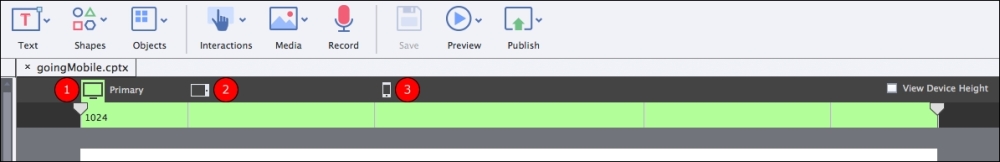
goingMobile.cptxfile situated in thefinalfolder of the exercises.As soon as the project opens in Captivate, you should notice the extra ruler at the top of the stage. This extra ruler lets you switch between the three views of a responsive project as shown in the following screenshot:

Click on the tablet icon (2) to switch to the Tablet view.
Click on the mobile phone icon (3) to switch to the Mobile view.
Finally, click on the desktop icon (1) to return to the Primary view.
Voila! You have the basic idea behind the new responsive project features. It allows you to reposition and reformat each object in each of the three views, effectively optimizing your eLearning content for each type of mobile device.
Click on the Preview icon of the Big Buttons Bar.
Note that the Preview icon does not provide as many preview options when in a responsive project. This is because a responsive project can only be published in HTML5. All the Flash-based previewing options are therefore not available.
Click on the Project option to preview the whole project.
Unlike when in a regular Captivate project, when in a responsive project, navigating to Preview | Project opens the default web browser. Once the preview opens in the browser, use the buttons and the slider situated on top of the project (as shown in the following screenshot) to test the three views:

Note how each object is resized and repositioned as you move the slider. The project is able to adapt itself to the available viewport width and this is what responsive is all about!
Follow the onscreen instructions as if you were a learner taking the course for the first time. When you are done, close the browser and return to Captivate.
These special previewing features are excellent to let you quickly test the responsiveness of your project during the development phase, but they have one major disadvantage. Because you preview the project using the default browser of your desktop or laptop computer, you can't actually experience the mobile situation to its full extent.
The ultimate test drive for such a project is to view it on a mobile device using a touchscreen and tap actions. If you have such a device available, the final version of this project can be viewed online.
Use your tablet and/or your smartphone to browse the following URL: http://courses.dbr-training.eu/8/goingmobile.
Make sure you go through the entire project using each of the devices you have. As you do so, notice the differences and the similarities between the desktop, tablet, and mobile experiences.
The responsiveness of the project is based on the available viewport width, not on the detection of an actual device. For example, when using a tablet in landscape mode, the project will most probably use the primary layout—even though you are using a tablet. If you have a big smartphone (also known as a phablet), the tablet layout will be used instead of the mobile layout.
This is an interesting and complex topic that will be covered in more detail in Chapter 9, Creating a Responsive Project.
Video Demo mode is a special recording mode of Captivate that is used to produce .mp4 video files. These files can easily be uploaded to online services such as YouTube, Vimeo, or Daily Motion for playback on any device (including iPad, iPhone, and other Internet-enabled mobile devices).
Use the File | Open menu item and open the
encoderVideo.cpvcfile situated in thefinalfolder of the exercises.First, note that a Video Demo project does not use the same
.cptxfile extension as a regular Captivate project. It uses the.cpvcfile extension instead. This is the first indication that this project is not going to behave as the other ones you have experienced so far. In addition to a specific file extension, Video Demo projects also have their own Captivate interface, as shown in the following screenshot:
In the preceding screenshot, note the absence of the Filmstrip panel. A Video Demo project is not based on slides. Actually, it is a single big video file, so the Filmstrip panel makes no sense in a Video Demo project.
In a video file, interactions are not possible. The file can only be experienced from start to finish in the order defined by the teacher. In other words, it is said that a video file proposes a linear experience to the learner while branch-aware interactive projects propose a nonlinear experience. Therefore, interactive objects as well as quizzes and branching are not available in a Video Demo project.
Take some time to inspect the rest of the interface. Try to spot the other differences between the regular Captivate interface and the interface used for Video Demos.
When you are ready, click on the Preview icon.
Surprise! Only two options are available in the Preview icon!
In the Preview dropdown, choose the Play Slide option.
Watch the whole movie as if you were viewing it on YouTube!
Use the File | Close All menu item and close every open file. If prompted to save the changes, make sure you do not save the changes to these files.
After viewing these sample applications, you should have a pretty good idea of the tools and general capabilities of Captivate. Before moving on, let's summarize what you have learned from these movies:
Captivate is able to capture the actions you do on your computer and turn them into slides using a sophisticated capture engine based on screenshots.
A demonstration is a project in which the learner is passive and simply watches the onscreen action.
Sound and video can be imported in Captivate. The application also features a Text-to-Speech engine and closed captioning.
Question slides can be created in Captivate. These question slides can be stored in question pools to create random quizzes.
Other objects that can be included in a Captivate project include text captions, the highlight boxes, and so on.
Captivate contains interactive objects. Three of these interactive objects are able to stop the playhead and wait for the user to interact with the course.
A responsive project contains three different views to let you optimize your eLearning content for multi-screen delivery. The responsive project feature is a new capability of Captivate 8.
A Video Demo is not based on screenshots, but is a big video file instead.
Video Demo projects use the
.cpvcfile extension and have a specific user interface.