First, let's install react. Earlier, installing and getting react set up on your machine needed a bunch of dependencies to be taken care of. However, we will use a relatively faster way to get react up and running. We will use create-react-app to which we can install react without any build configuration. Installation is done via npm which is as follows:
npm install -g create-react-app
Here, we are installing the create-react-app node module globally. Once create-react-app is installed, you can set up the directory for your application. Consider the following commands:
create-react-app react-app
cd react-app/
npm start
Then, open http://localhost:3000/ to see your app. You should see something like the following screenshot:

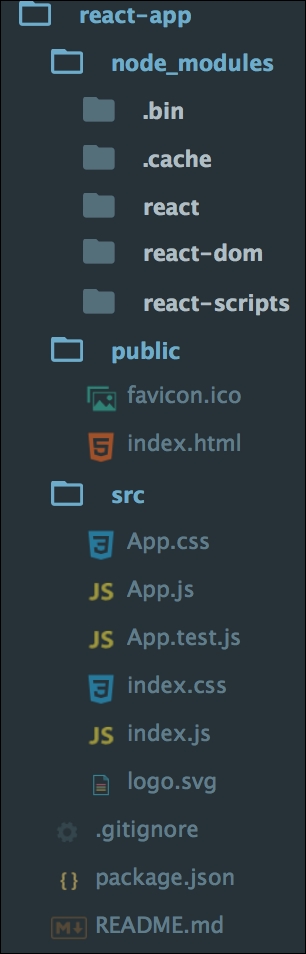
If you open the directory in an editor, you will see several files created for you, as you can see in the following screenshot:

In this project, node_modules are the dependencies required to run this...