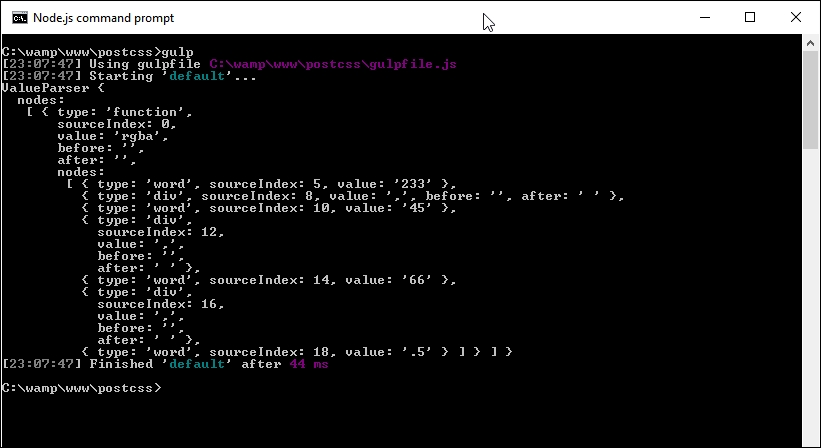
When parsing CSS, the output by default is going to resemble something as shown in the following screenshot:

It looks a really ugly mess, but is in fact the standard format for an AST tree. The trouble is, it's not very helpful if we want to use details from it in our code! To get around this, we need to convert our content into a string format: the simplest method is to use the .toString() method, which is perfect for saving the content to disk.
All of the code for the next exercise is in the T62 – adding a stringifier folder in the code download that accompanies this book.
It's a cinch to use in our Gulp file; let's take a look as part of our next exercise:
We'll start by creating a new Gulp task file. In your usual text editor of choice, add the following code; there is a reasonable amount involved, so we will go through it in sections, beginning with the declarations for the plugins used:
'use strict'; var gulp = require('gulp'); var postcss = require('postcss...



