Before we begin wrapping up our theme package, we'll need one more asset—the theme's preview thumbnail. Take a screenshot of your final layout, resize it, and save it out to be about 200 pixels wide. Place your image in your theme's root directory structure and ensure that it's named screenshot.png.

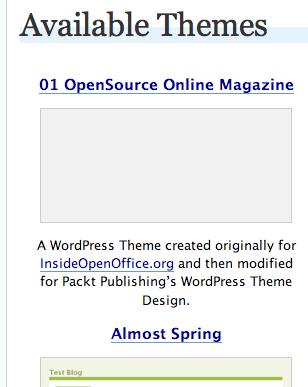
WordPress offers previews of themes using screenshot.png. It's in your best interest to take advantage of it. If you don't add a screenshot, WordPress will simply display a grey box. As mentioned, many shared hosting solutions pre-install many themes with their installations of WordPress. It can be difficult to scroll through all the textual names trying to find the theme you just installed by remembering its name. As most people will know what the theme they want to activate looks like, having the screenshot.png preview set up will help them out.

In a nutshell, there's not a whole lot involved in getting your new theme together and ready for the world. By using the default theme...