To design these screens it is often convenient to make some drawings to have a visual representation of the screen. This makes it a lot easier to discuss functionality with your client.
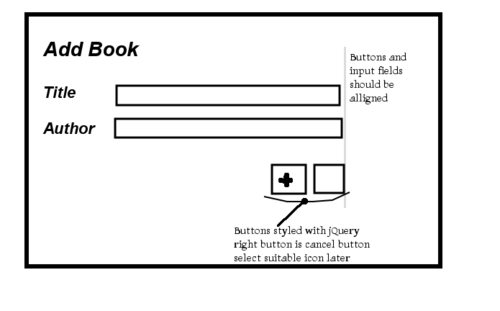
There exist a number of good applications to assist you with drawing up some mock ups (for example, Microsoft's Expression Blend or Kaxaml http://kaxaml.com/) but often, especially in the early stages of designing an application, a simple drawing will do, even if it's hand drawn. The illustrations show the sketches I used in making a rough draft, both done with the GIMP (http://www.gimp.org/):

The first image is a sketch of the screen that lets the user interact with a list of books, the second image shows what a screen to add a new book could look like.

Such images are easy to print and annotate during a discussion without the need for a computer application, all you need is a pen or pencil. Another useful designing technique is to draw some outline on a whiteboard...



