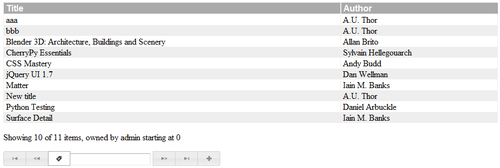
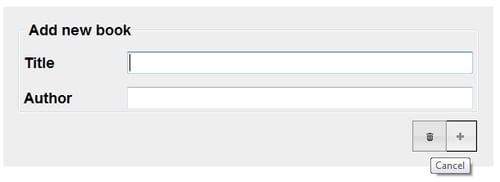
The additional JavaScript code and CSS information is part of booksweb.js and booksweb.css respectively. The following illustrations show the end results for the page with the list of books and the page to add a new book:

We added some zebra stripes to aid readability and changed the look of the column headings.

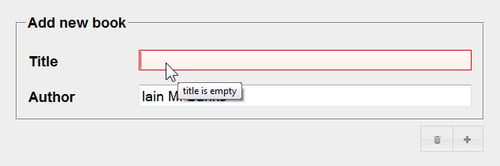
The page to add a book had its buttons styled in the same style as the buttons on the page with the list of books. Also, the layout was cleaned up and functionality was added to present any errors returned in a clearly visible way (in the last example, the title is empty so the background is red).

To effect the changes seen in the previous images, we added the following lines of JavaScript to booksweb.js:
Chapter5/booksweb.js
$(".buttonbar").buttonset();
$("#newbook button[name=submit]").button({
text: false,
icons: {
primary: "ui-icon-plusthick"
}
});
$("#newbook button[name=cancel]").button(...


