In this recipe, we are going to take a look at choosing the template, such as a page, record page, the home page, and how to use the standard Lightning components, the custom Lightning components, as well as the installed components, that is, the AppExchange components.
We use the Lightning App Builder, which is a drag and drop tool for developing the Lightning pages. Once we launch this builder, we find the standard Lightning components, and the custom Lightning components, as well as installed components.
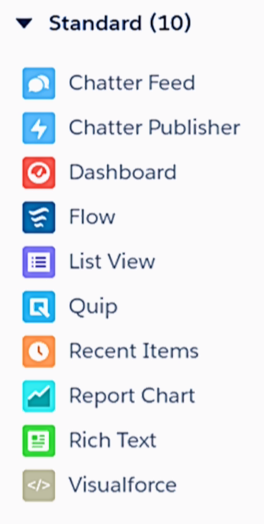
In the standard Lightning components, we can use any component, such as Rich Text, Report Chart, and more:

Once we move to the Lightning App Builder, we can see the available standard Lightning components template as well as the Visualforce page. Once you develop and configure the Visualforce page for Lightning, you can add that Visualforce component to a Lightning page.
The custom components developed by the senior Lightning...



