In this recipe, we are going to take a look at creating and activating simple flows, in order to use flows in your Lightning system.
- Go to
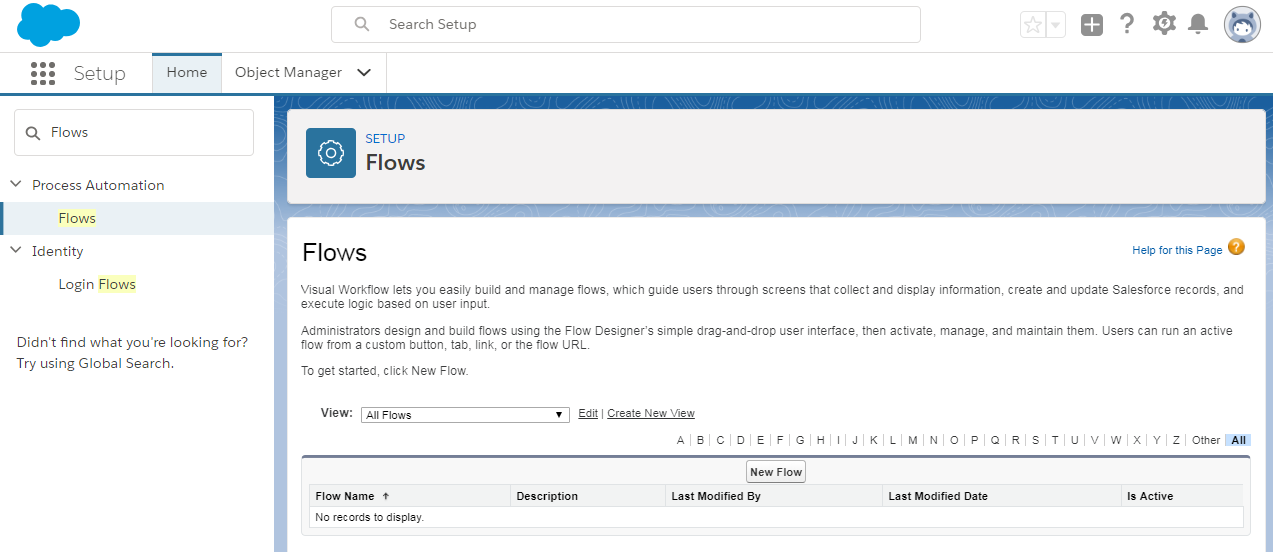
Setup. Search forFlowsin the quick search tool. UnderProcess Automation, you should seeFlows. If you see a tick by theIs ActiveActivatebutton. If you want to create a new flow, you can click on theNew Flowbutton, as shown in the following screenshot:

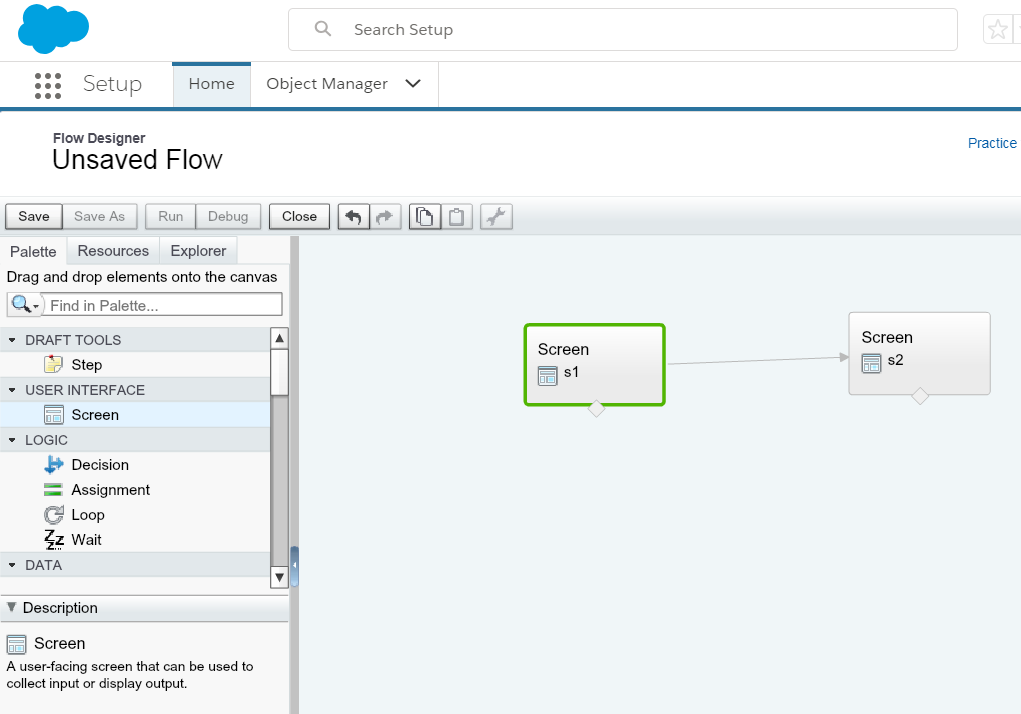
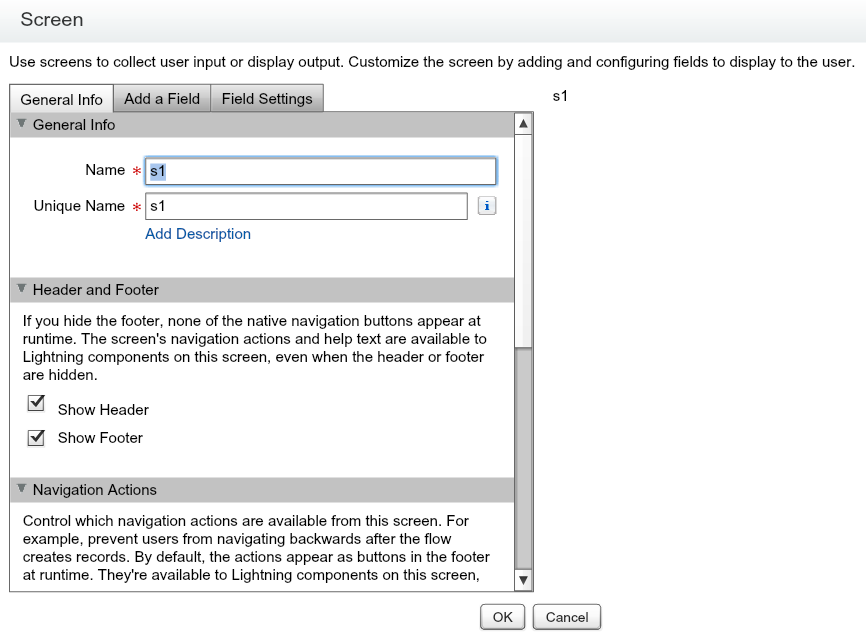
- You can add components such as screens:


- Link the components and you can also make a component the start element by clicking on the plus icon.
- In this manner, you can create a flow, and then save and activate it.
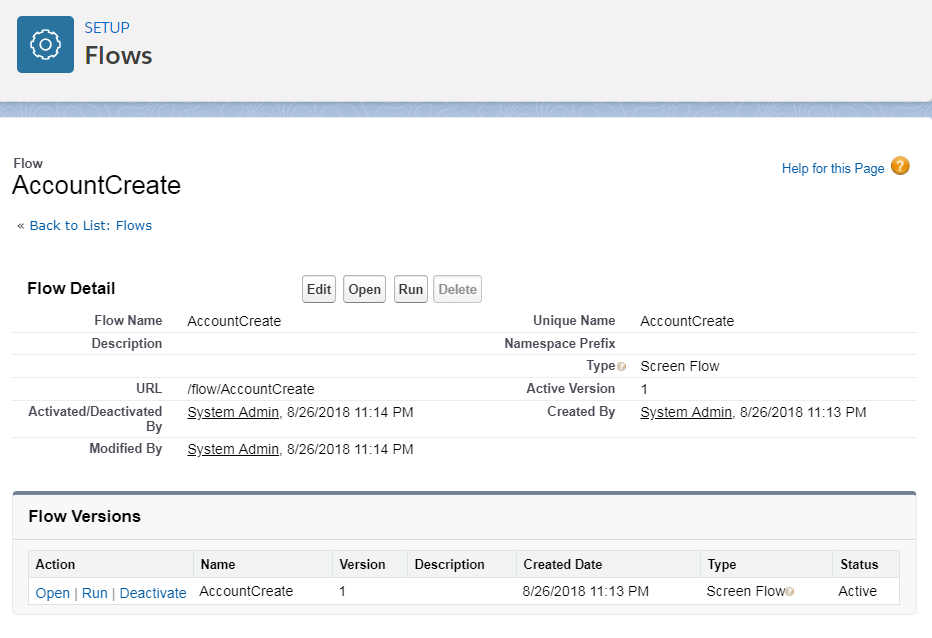
- If you go to that specific flow's detail page, you will see an
Activatelink. Clicking on the link will activate the flow:

- So, you have created and activated the flows; now, let's use them. Let's use...



