Web Parts are not really Web Parts, in my opinion, unless they are customizable! So far, they are just convenient user interface components. It is the Properties that turn it into a true Web Part! Customizable means that the Designer can change the appearance or behavior of the Web Part through its settings. Trivially, we did this with the Title property in the first recipe of this chapter.
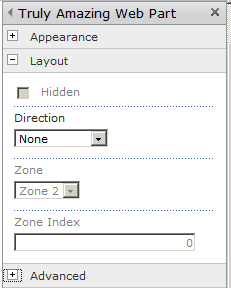
If you have not done so already, refresh your memory by going back to the last recipe and access the Web Part menu and Edit Web Part. On the right-hand side of the Editor Zone, you will see the following three categories: Appearance, Layout, and Advanced, as shown in the following screenshot:

Our goal in this recipe will be displaying text in the Web Part in a chosen custom color. In order to do that, we need to provide a choice of colors as a property in the Editor Zone.



