In this recipe, we will continue the process started in the previous two recipes and build our application for distribution on the Google Play Store.
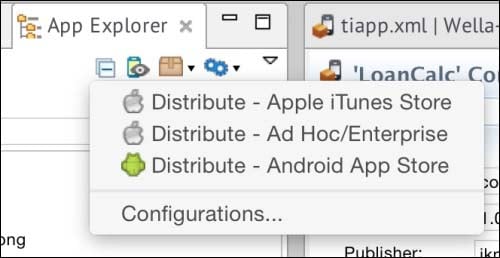
Open your project in Studio; we are using the LoanCalc app from Chapter 1, Building Apps Using Native UI Components, as an example. However, as usual, you can use any project you like. Make sure that your project is selected in the Project Explorer page, and then select the same distribute icon that you selected for iOS, but select Distribute - Android App Store this time, as shown here:

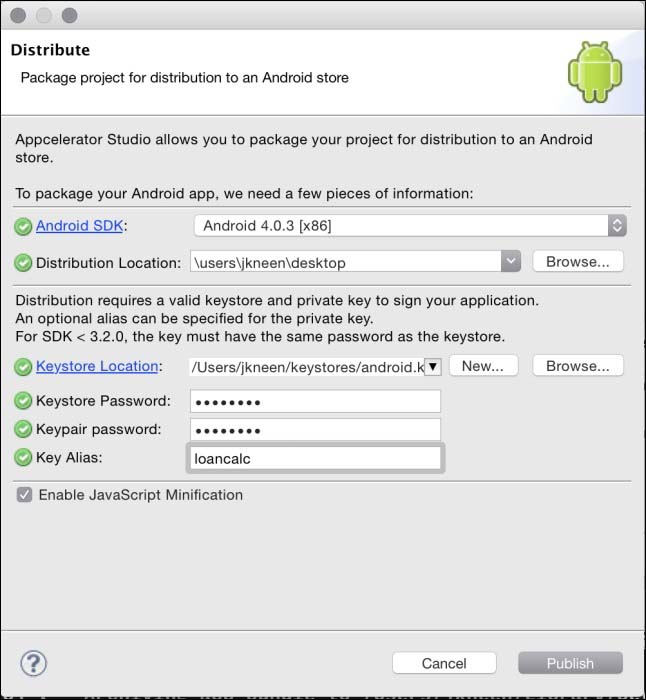
You will need to enter the distribution location (where you want the packaged APK file to be saved) and the location of the keystore file you created in the previous recipe, along with the password and alias you provided earlier.
After you have entered this information, you should see something like what is shown in the following screenshot: