We saw individual widget use earlier. We will now link widgets in the following examples.
We can link together two widgets using code like this:
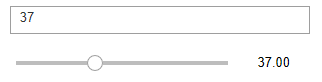
import ipywidgets as widgets floatTextBox = widgets.FloatText() floatSlider = widgets.FloatSlider() display(floatTextBox,floatSlider) widgetLink = widgets.jslink((floatTextBox, 'value'), (floatSlider, 'value'))
It produces a display of both widgets linked together. If you move the slider, then the textbox value will be updated and vice versa:

We can link two widgets together using a call to widgets.jslink. Whenever one widget changes (in an attribute such as value), we can have another widget take that new value for itself and re-display it.
The key to this feature is the js in the method signature. Under the hood, we are using javascript event processing based on changes to the value of the objects. Of course, the actual display of the text value and moving the slider control is part of ipywidgets...