The first thing we're going to do is to display a grid of tiles that will be our playground. Just to start with, we'll display the back of the tiles.
A commonly used technique in game development is the implementation of tilesets.
The idea is to create one image that includes more than one asset in it.
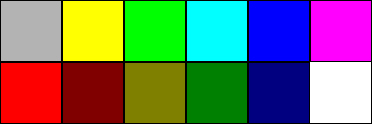
We're going to create a tileset called tiles.png. It consists of 12 tiles, 11 different colors (the gray one for the back of the tiles), and the "empty tile" (white). It looks somewhat like the following:

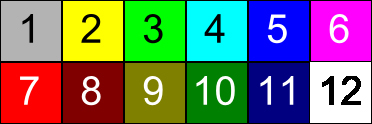
You should be aware that what we're going to do is to create a tiled image that will be indexed as follows:

This is the result of subdividing the actual image in two rows and six columns. We'll end up having twelve 62 x 62 tiles.



