By default, all the controls are placed on the map. This way, controls such as the PanPanel, EditingToolbar, or MousePosition are rendered on top of the map and over any layer. This is the default behavior, but OpenLayers is flexible enough to allow us to put controls outside the map:

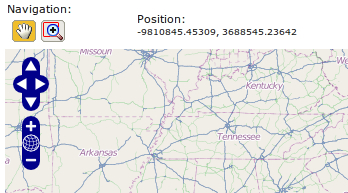
In this recipe we are going to create a map where the navigation toolbar and the mouse position controls are placed outside and above the map.
Create an HTML file and add the OpenLayers dependencies. Add the following CSS code required to redefine some aspects of the controls we are going to use:
<style> .olControlNavToolbar { top: 0px; left: 0px; float: left; } .olControlNavToolbar div { float: left; } </style>Now, add the HTML code to place the two controls above the map:
<table> <tr> <td> Navigation: <div id="navigation" class="olControlNavToolbar"></div...



