-
Book Overview & Buying

-
Table Of Contents

ReSharper Essentials
By :

ReSharper Essentials
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
ReSharper v6 was very web development friendly. Besides supporting JavaScript, it also started supporting HTML and CSS.
ReSharper comes with a couple of features that help you in writing HTML and CSS code.
The first feature is IntelliSense for HTML tags, attributes, CSS attributes, and values. In a very smart way, it prompts you about what you wish to probably write. These options are shown in the following screenshot:

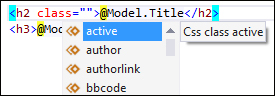
ReSharper can not only prompt defined CSS attributes, but also your custom CSS classes, as shown in the following screenshot:

ReSharper analyzes your CSS files (and CSS inline code) and allows you to use created classes in your code. What is really cool is that ReSharper prompts these classes not only in HTML code, but also in ASP.NET (MVC) as well as JavaScript.
Additionally, ReSharper provides you with context actions that also help you in writing code. They allow you to remove HTML attributes, add tags, and quickly create the table structure...

Change the font size
Change margin width
Change background colour