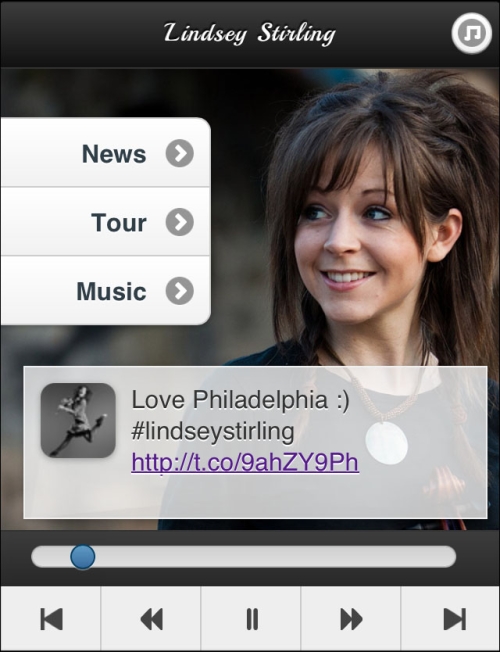
We now have a full-blown player with a unified interface that could be used to manage a playlist. The only real problem we have at this point is network latency. Even in this new age of 4G and LTE, cellular latency can get ridiculous. This is especially true if you work at a place like I do where the building pushes back signals like a Spartan phalanx. So, in order to give this an even better user experience, we're going to abandon this page-by-page business.
While we're at it, let's pack in some of what we've done in previous chapters such as bringing in Lindsey's latest tweet and the content from her blog. We'll use the same CSS from before but we'll change the rest.

One of the first things that starts to annoy server-side and object-oriented types is how often you have to repeat a chunk of code. This becomes a real issue if there is a global header or footer. So, let's create a div tag to house the universal footer content and a script to...



