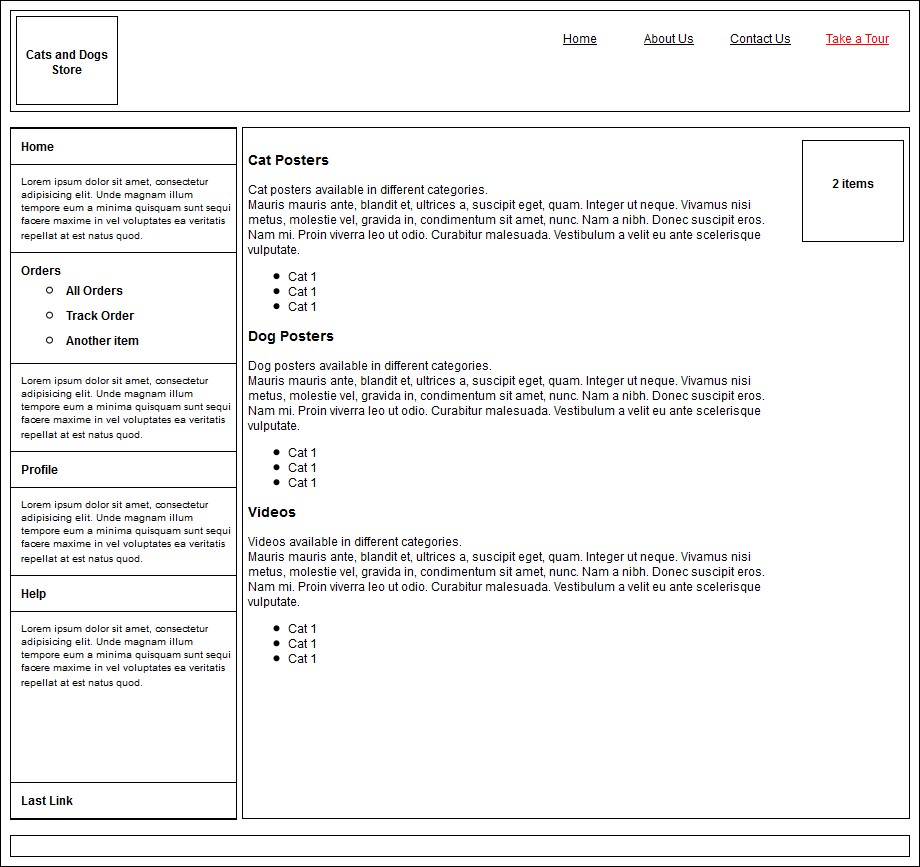
Let's assume our imaginary company is called Cats and Dogs Store and it sells goods for cats and dogs. For this company, we will design a page that will contain a header with a logo on the left and some links on the right. There will be a two-column layout underneath it. The left column will be a menu with several links and the right column will have an accordion and a "shopping cart" box. Each link or section where we want to display a step of the tour will be given an ID. These IDs will be used in JavaScript to make the tour functional. After the page is designed, it will look like the this:

Now that we have a basic idea about what the home page should look like, let's start writing some markup now. Using Notepad++ or your favorite text editor, write the following HTML markup in the index.html file:
<html>
<head>
<meta charset="utf-8">
<title>Creating a Website Tour</title>
<link rel="stylesheet...