Drupal 5.x uses Views version 1.x. Our site is currently using the last version of Views for Drupal 5.x (Views 5.x-1.6). The Views module is notoriously difficult to upgrade to the latest version of Views2 for Drupal 6.x. You will want to make sure you export all of your View code from the Drupal 5.x version, and keep it in backup notepad files in case you need this code to rebuild your Views in Views2 in the event you receive errors during the upgrade process. This is a good practice before upgrading the Views module.
On our site we have two custom Views built, both to control photo galleries on the site. We have a general Photo Gallery view using the Lightbox2 module plugin, and we have a new View that the developer of the site is working on to integrate some jQuery code for the display of the images. This view is not completed and enabled yet, but it's a good idea to export the code to have a backup if necessary.
This is also a great time in the upgrade process to see if you have Views in your site that you no longer need and can delete. Cleaning house is good practice before an upgrade to 6.x. You can export the View code for your disabled Views and keep a backup of that exported code. Then, you can delete those Views and not have to worry about converting them in the upgrade to 6.x.
Default Drupal Views that come packaged in the Drupal Views module should convert and translate without issues to Views2, but if in doubt it's a good idea to export these Views as well.
For more on the Views module visit: http://drupal.org/project/views. For Views2 documentation, you'll need to install the Advanced Help module (we'll do this after we upgrade to Drupal 6.x.).
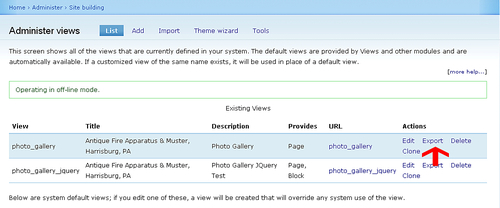
1. To export your Views, click on the Export link under the Actions column in your Views list, next to the View you want to export.

2. This will launch a screen that contains all of your View's export code. Right-click on the code window and select all, or copy all of the code using your mouse to select it.

3. Paste the exported code into WordPad or Notepad and save the file with the following naming convention—use the name of your
View_code.txt. So, for our example we'll name the filephoto_gallery.txt. This can be a text file, as you'll be copying and pasting the code directly from this file back into Drupal later in the 6.x version, if you need it while using the Views Import Code utility.4. Do the same process for your other Views if you have multiple Views.
5. You now have export backups for all your View code.
The other module that tends to give developers a difficult time during the upgrade process is Panels. We'll be upgrading from Panels 5.x-1.2 to the latest stable version for Drupal 6.x, Panels3 ( 6.x-3.0-rc1). Upgrading to and installing Panels 3 will also require us to add another dependent module called CTools. You can learn more about Panels3 and CTools here: http://drupal.org/project/panels.
It's a good idea to make notes about your panel configuration—the type of panel you created originally in Drupal 5.x, the content you added to the Panel, and any other detailed configuration you may have added, including CSS styles, and so on. You may need this information to rebuild your Panels in Drupal 6.x if you run into issues or errors.
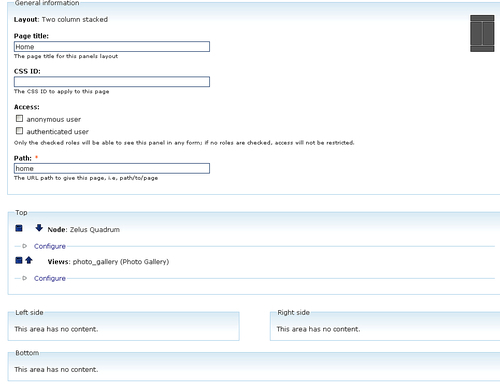
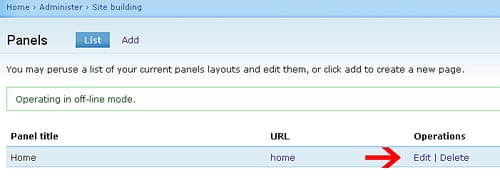
So, on our site we have one Panel titled Home with a URL/path of home. If we click on the Edit link in our Panels admin, we can view details about the panel.

In our panel we do not have any CSS specified. The panel is a two column stacked panel. We do have two pieces of content loaded into our panel layout. Our top pane has a node and a View loaded. The node is one Drupal page and the View is our photo_gallery View. Our other panes are empty. We'll make a note of this layout arrangement in a WordPad document and save it to our desktop for reference later.