Overview of this book
GWT 2 radically improves web experience for users by using existing Java tools to build no-compromise AJAX for any modern browser. It provides a solid platform so that other great libraries can be built on top of GWT. Creating web applications efficiently and making them impressive, however, is not as easy as it sounds. Writing web applications for multiple browsers can be quite tasking. In addition, building, reusing, and maintaining large JavaScript code bases and AJAX components can be difficult. GWT 2 Application Development Cookbook eases these burdens by allowing developers to quickly build and maintain complex yet highly efficient JavaScript front-end applications in the Java programming language . It tells you how to make web experience all the more thrilling and hassle free, using various tools along with GWT SDK.This book starts with developing an application from scratch. Right from creating the layout of the home page to home page elements including left and right sidebars, to placing tree like navigational menu, menu bars, tool bars, banners, footers are discussed with examples.
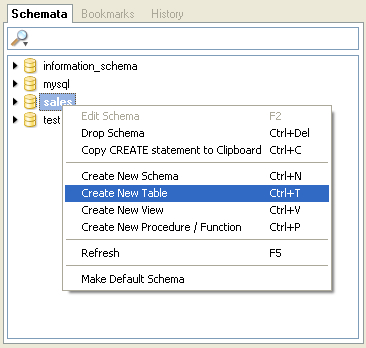
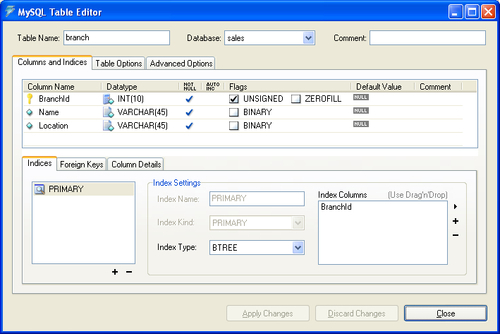
You will see how to create forms using the Ext GWT library widgets and handle different types of events. Then you will move on to see how to design a database for sales processing systems and learn to create the database in MySQL with the help of easy–to-follow recipes.
One of the interesting topics of this book is using JPA in GWT. Using the JPA object in GWT is a challenge. To use them perfectly, a mechanism to convert the JPA object into plain object and vice versa is required. You will see recipes to use entity classes, entity managers, and controller classes in GWT application. You will efficiently create reports with parameters, variables and subreports, and get the report output in both HTML and PDF format using real-world recipes.
You will then learn to configure the GlassFish server to deploy a GWT application with database. Finally, learn how to trace speed and improve perfomance in web applications using tracing techniques.



 Free Chapter
Free Chapter