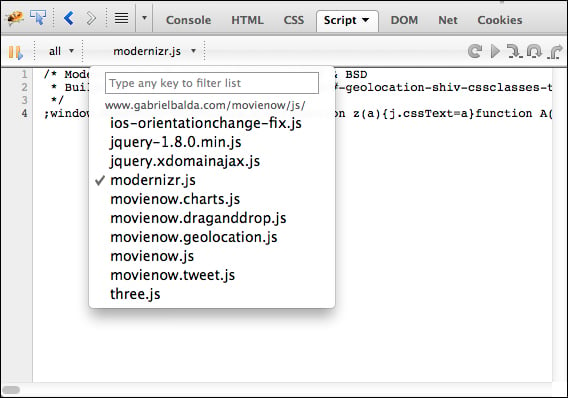
The Script tab allows you to inspect all JavaScript files used.

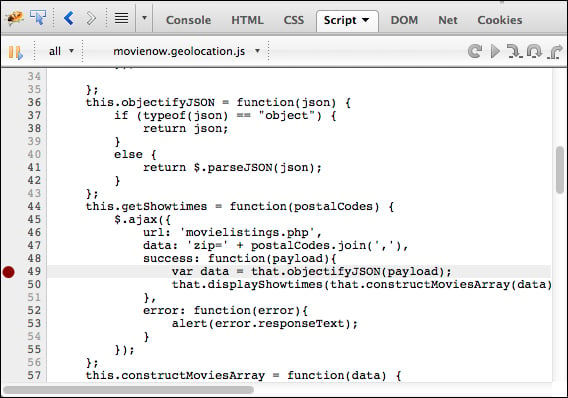
After selecting the file that you wish to inspect, you can execute a step-by-step execution of your JavaScript code. Find the line where you want to stop and click on the line number to create a breakpoint. A graphic representing the breakpoint will appear.
Tip
Minified JavaScript files will generally show up as a single line when viewed in the Script tab. It is useful to include "unminified" files in debug versions of your page.

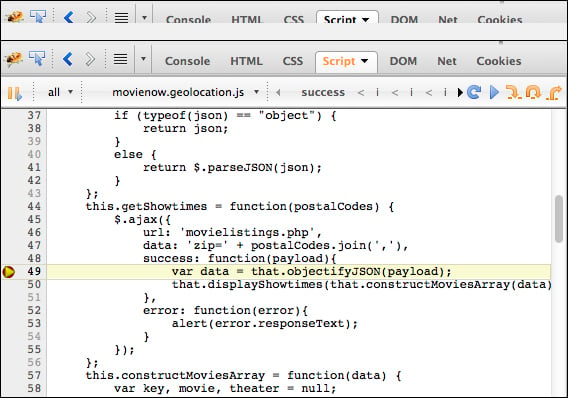
Now refresh the browser and you will see how the execution stops on that line.

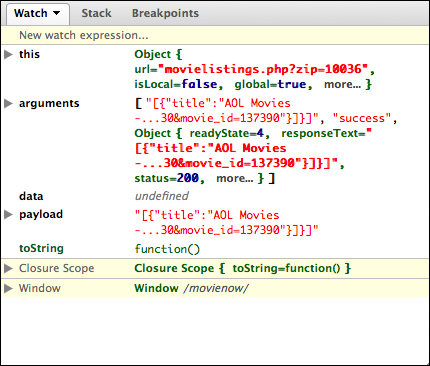
The right-hand side panel will show you variables available in the present scope. You can use this to change variable values, input your own variables, or check expressions.

In the top-right corner you will find controls to continue code execution:

The play symbol continues the code execution, the small yellow arrow pointing down continues execution to the next line and will enter a function if...



