To use the Twitter API, we need a Twitter account to register our application. If you do not have a Twitter account, you can register one for free at http://www.twitter.com.
After registering and logging in, you can go to the Twitter developer page at https://dev.twitter.com/.

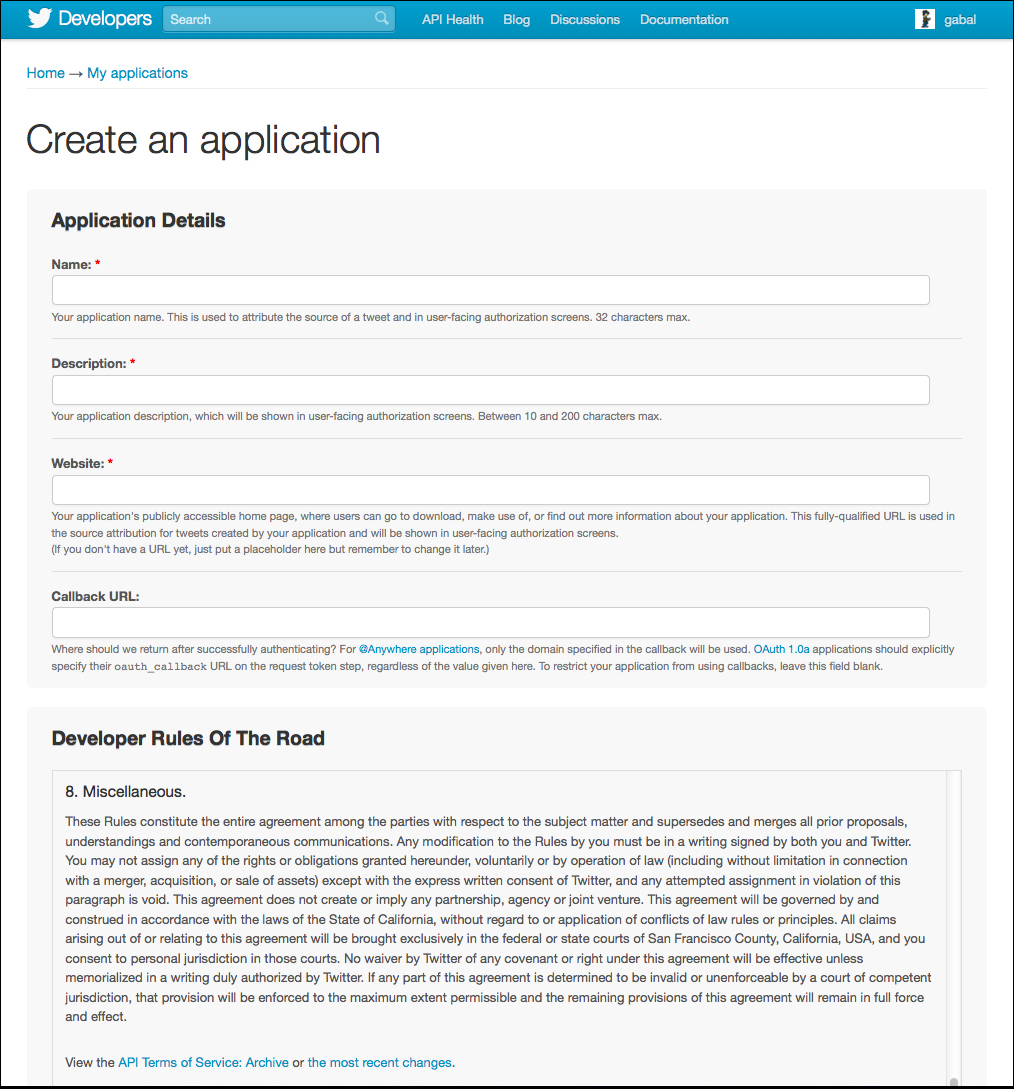
Click on the Create an app link and enter the Name, Description, and Website value of your application. Callback URL is the address to which your app will be redirected after users grant permissions to use their accounts. In this case, you can redirect to your index page.

After this you only need to accept the terms and conditions, enter the CAPTCHA, and click on Create your Twitter application.
Now that you have your Twitter application created, you can see its details in the following page. The most important parameters are Consume key and Consume secret, they are used to authenticate your pp.



