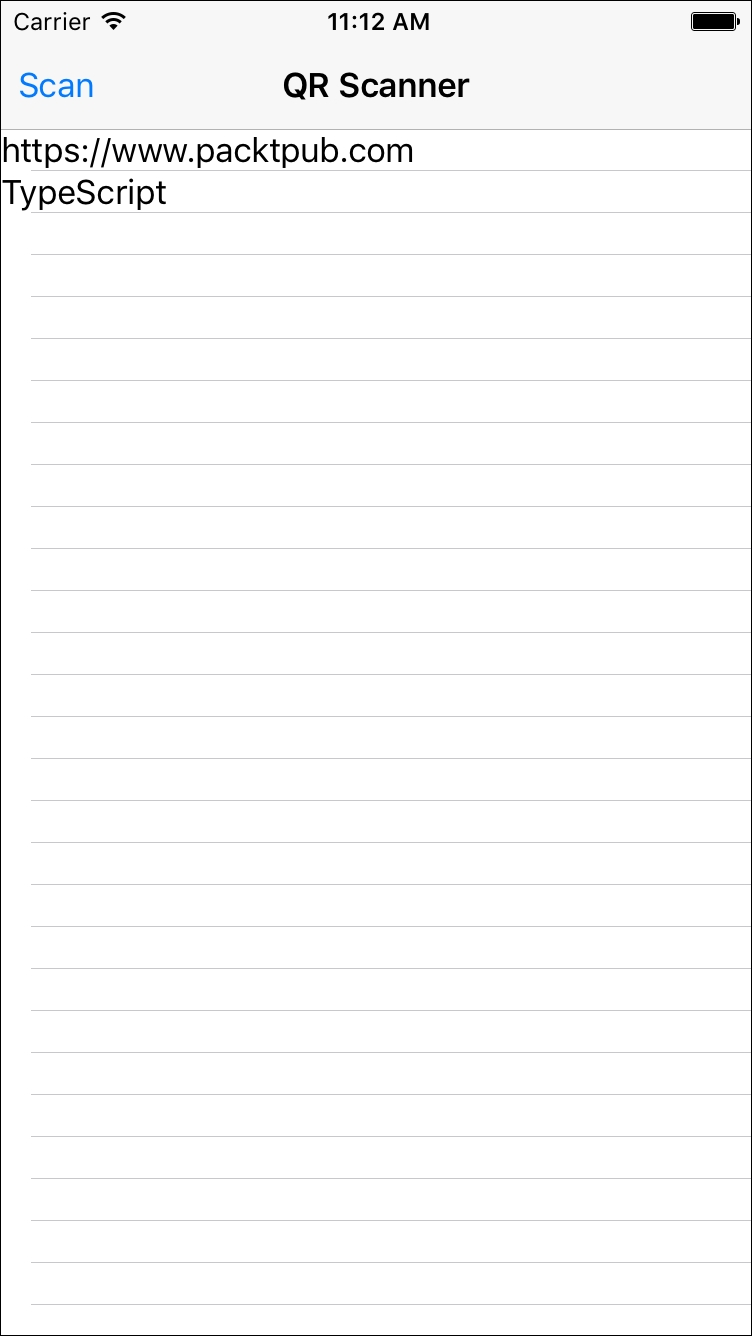
The main view will show a list of recent scans. Clicking on one of the recent scans opens a details page that shows more details on the scan. When a user clicks on the Scan button, the user can scan a QR code using the camera:

First, we create the model of a scan in src/model.ts. We need to store the content (a string) and the date of the scan:
export interface Scan {
content: string;
date: Date;
}
In src/view/main.ts, we will create the view. The view should export a function that creates the page, so we can use it as the mainEntry. It also needs to export a function that can update the content. The view has two callbacks or events: one is called when an item is clicked and the other is called when the user clicks on the Scan button. This can be implemented by adding the two callbacks as arguments of the createPage function and returning setItems, which updates the content of the list, and createView, which creates the Page, as an object...



