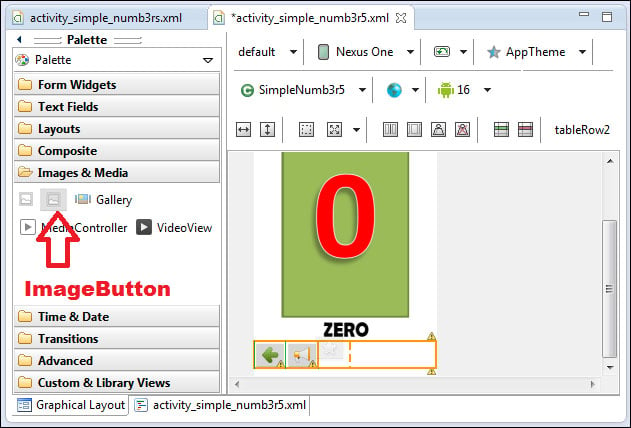
The second row in TableLayout is for the navigation buttons (previous and next) and the play sound button. ImageButton is more attractive for this kind of app. When you create an ImageButton, you will be asked to choose the image. For the first button use the image prev from the drawables. The second is sound and the last one is next. These buttons need to be added one at a time, as shown in the following screenshot:

Adding ImageButtons
Activate (select) one of the buttons and distribute evenly, as shown in the following screenshot. This is to make sure all the buttons are spread evenly across the screen's width.

Distribute weight of the ImageButtons evenly
And if you prefer, change the background of your screen. A background image has been prepared for you; it is in the drawables and is named bglight. Activate the main layout by clicking on the app title/logo on the app screen. Change the background properties by clicking on the three dots button on the right-side...



