Redux is a predictable state container for JavaScript apps based on simple principles:
- The whole state of your app is stored in an object tree inside a single store
- The only way to change the state tree is to emit an action, an object describing what happened
- To specify how the actions transform the state tree, you write pure reducers
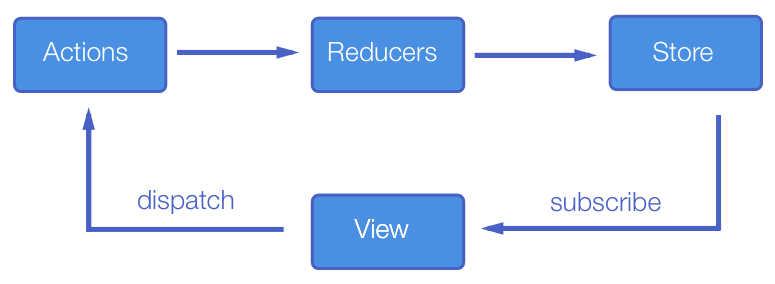
Its popularity comes from the degree of consistency, testability, and developer experience that can be derived from its use in any kind of code base (frontend or backend). It's also simple to reason and master due to its strict unidirectional data flow:

User triggers and Actions that are processed by Reducers, which are just pure functions applying changes to the state based on that Action. The resulting state is saved in a single Store, which is used by the View in our app to display the current state of the application.
Redux is a complex topic that falls out of the scope of this book, but it will be extensively used throughout some of the chapters in this...



