Modifying the restaurantCell collection view cell
Let’s take a look at what the restaurantCell collection view cell looks like in the app tour:

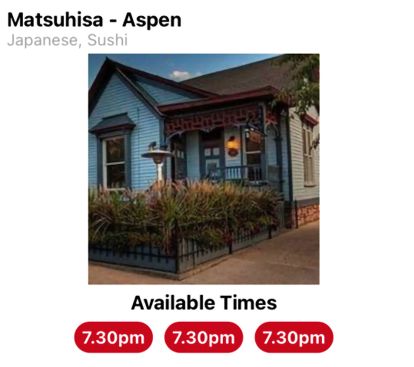
Figure 13.44: The restaurantCell collection view cell for the completed Let’s Eat app
As you can see, the restaurantCell collection view cell has many elements. You will now modify it to match the design shown in the app tour. A summary of the changes required are as follows:
- Change the size of the
restaurantCellcollection view cell to make it larger and change the background color to the default. - Add a view, then add a label and a stack view containing three buttons to show the available reservation times.
- Add a view, then add an image view to show a photo of the restaurant.
- Add a label at the top-left corner to show the restaurant’s name.
- Add a label just under the name label to show the cuisine the restaurant offers.
You’ll be using the Size inspector...



