Let's quickly set up a simple way of navigating our iAd, using a menu template:
1. We'll be continuing with our
coffee beansexample project; if it's not already open in iAd Producer, open it now.2. From the ad overview, double-click on the menu page to open the template chooser. For this page, we'll use the simple Button template. Select it, and then double-click on the menu page again, to open it on the editing canvas.
3. Open Asset Library and drag coffee-bean-ribbon.jpg, or your company logo image, to the image placeholder on the canvas. You should see the image appear on the canvas; however, it has been cropped at the corners.
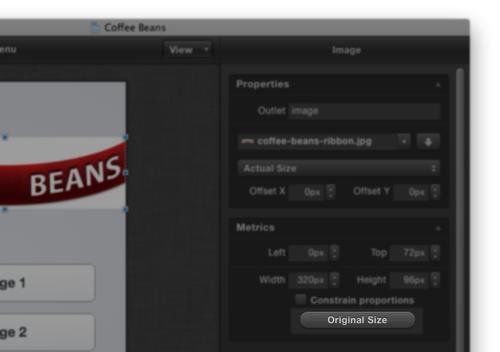
4. To fix this, with the image selected, open the inspector pane and expand the Layout section. Click on the Original Size button, as shown in the following screenshot, and the image's container will automatically resize to the correct dimensions, to show the entire image:

5. This image is a JPG, so it doesn't support transparency...