We have now explored the most important features of React to be aware of when starting out. Before we take a look at how to use TypeScript with React, we're going to learn about some of the tools that can assist us while developing React applications.
First of all, the React team maintains an official web browser plugin called the React developer tools, allowing users to inspect running React applications.
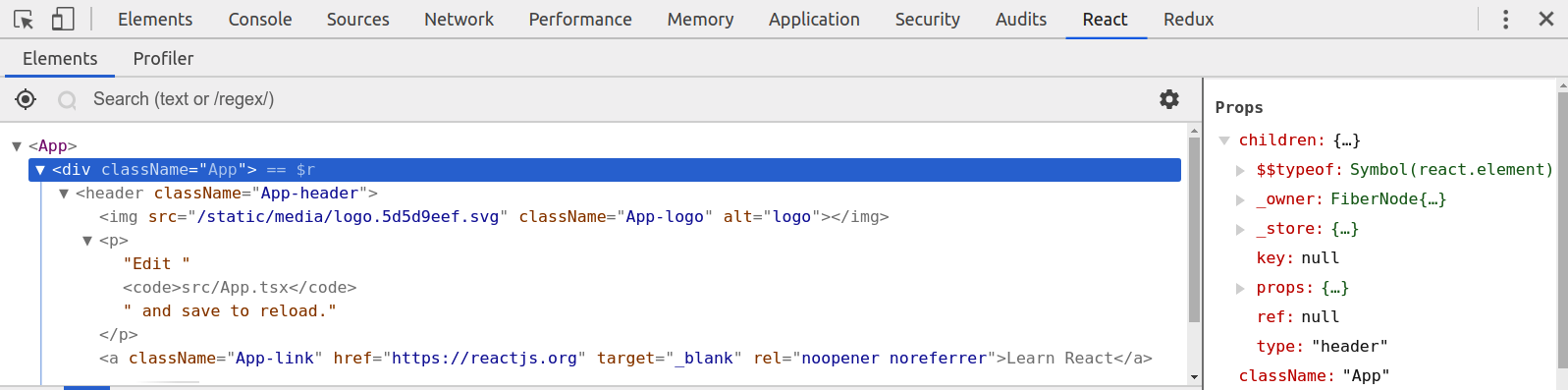
Similar to the Vue developer tools, it allows users to take a look at the component tree, the state of each component, and much more:

React developer tools in Google Chrome
Did you notice the Profiler tab? Here's a guide explaining how to use that feature to diagnose performance issues in React applications: https://www.netlify.com/blog/2018/08/29/using-the-react-devtools-profiler-to-diagnose-react-app-performance-issues.
You can download...


