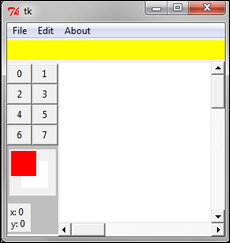
Let's now get down to setting the basic structure for our drawing program. We want to achieve a structure, as shown in the following screenshot:

The structure here primarily consists of a top menu, which inherits from the GUI framework build_menu method that we created in the last iteration.
In addition, we create a top-bar frame towards the top(marked in yellow) with a method, create_top_bar(), and a toolbar frame to the left (marked with dark grey background) with create_tool_bar(). We also create a Canvas widget on the right side using the create_drawing_canvas() method, which is to serve as our drawing area.
We will not be reproducing the code for making the frames and canvas area, because we have done similar things in our previous projects and you should be comfortable making them by now. However, you can check the actual code in the file, 6.01.py.



