In the coming sections, we'll focus on how we can send data to the servers that is complex and is constrained in its shape and type. The first step being how to deal with a request for content.
Earlier we saw how to create a structure from the dictionary, which was created by us. However, in a web environment, such a dictionary will be coming from the client, for instance, the browser.
In this section, we'll see that Play! 2 comes with everything that we might need to map our external view back and forth to our server-side structure (until now User).
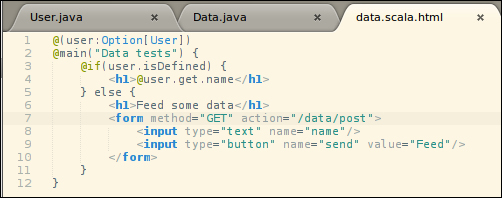
To illustrate the simplest case, we'll create an HTML form that will mimic the dictionary:

This form was created directly from the previous template by changing its signature from a simple User to an Option[User]. This enables us to re-use the same template for two different cases:
To show the view when the optional user is present
To present the form otherwise



