Let's start with our first, chapter-length project: imagine you are a designer, let's make a responsive one page website with Sass, showcasing your works.
First we'll create our project folder – and HTML page, of course naming it as standard, index.html – and the Sass file for our CSS, style.scss.
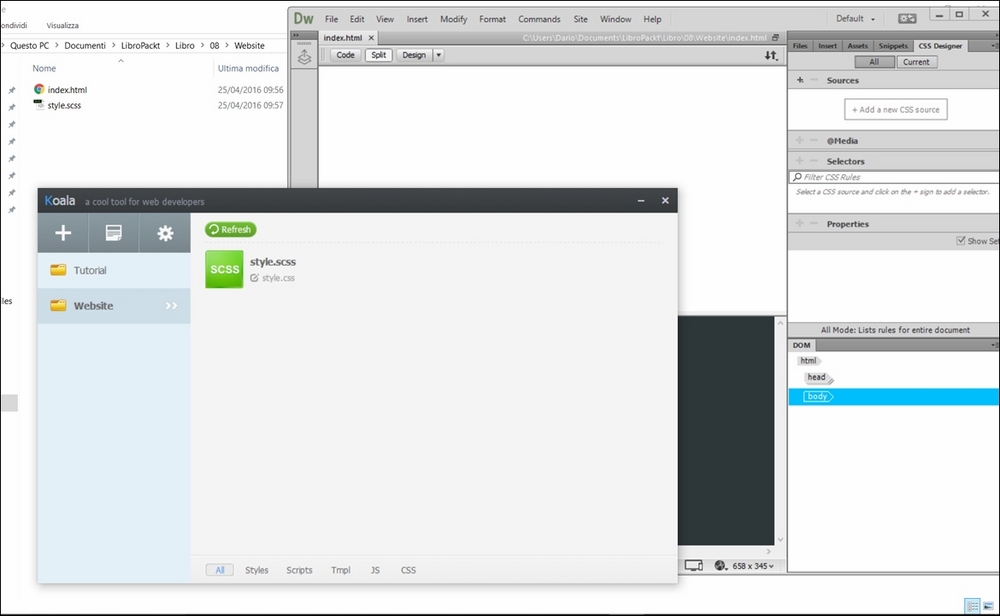
The following image show the structure of our project in its early minutes, using Koala and any of the developing software you use for your HTML and CSS (in this case Adobe Dreamweaver):

Let's start with our first step in responsive design, the meta tag in our index.html document:
<!DOCTYPE html>
<html>
<head>
<title>My Portfolio</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
</head>
<body>
</body>
</html>Of course, we...



