Sencha's SDK tools, which we introduced with our recipe on theming for legacy browsers, provide two commands for preparing your application for use in a production environment—create jsb and build.
These commands allow us to create a custom build of the Ext JS framework, so we only include the components and classes that we have used, and minify the code to reduce its file size.
In this recipe we will take a very small 'Hello World!' example application and demonstrate the steps needed to build and minify it for use in production.
This recipe requires you to have the Sencha SDK Tools installed on your development machine. They can be found on the Sencha website (http://www.sencha.com/products/sdk-tools/).
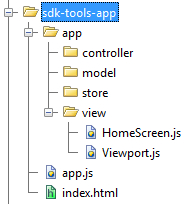
Our sample application will be very simple and follow the standard MVC folder structure, as the following screenshot shows:

We have two views (Viewport.js and HomeScreen.js) with the following definitions:
Ext.define('Cookbook.view...


