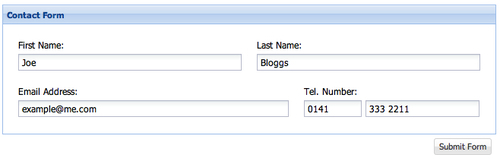
Loading and submitting forms with Ext Direct is relatively simple and this recipe will show you how and what you need to look out for. We'll make a simple contact form that is capable of loading and submitting data to and from our server with Ext Direct. The requests will also include a UserID parameter as we may wish to use this for loading/submitting data against a specific account.

We're going to need our working web server again that's capable of parsing PHP and the server-side stack entitled "Extremely Easy Ext.Direct integration with PHP." The stack is provided by community member j.bruni and can be downloaded here: http://www.sencha.com/forum/showthread.php?102357-Extremely-Easy-Ext.Direct-integration-with-PHP.
If you followed the steps successfully in the previous recipe, you should have this already.



