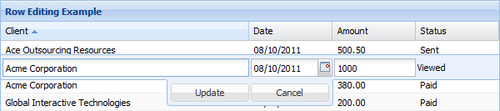
The grid panel has built-in features to allow users to amend data directly from the grid. Over and above single-cell editing, Ext JS 4 introduces a new row-editing plugin, which renders a row's fields as editable and displays an Update and Cancel button for when the user is finished.
The RowEditor
turns each cell into an editable field (Ext.form.field), which the user can interact with when editing data. The fields are not limited to textfields either as it's possible to add any type of field, such as datefields, numberfields, or comboboxes.
This recipe will demonstrate how to turn a basic grid panel into an editable grid using the RowEditor plugin. We will demonstrate how to render different field types and configurations, depending on the type of data in the column. By the end of the recipe, the edited data will be sent to the server for processing through the grid's store and proxy: