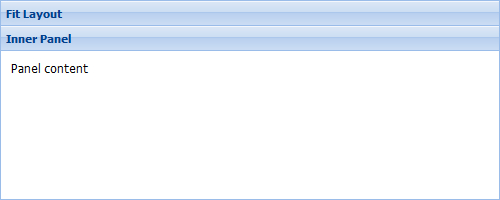
The FitLayout makes it possible for you to expand a component to fill its parent container. The FitLayout is easy to use and requires no configuration. The screenshot shows how a FitLayout can be used to automatically expand a panel to take up its parent's entire area:

Start by creating a simple
Ext.panel.Paneland render it to the document's body. This panel will be the parent item that contains our inner, expanded-to-fit component:Ext.create('Ext.panel.Panel', { title: 'Fit Layout', width: 500, height: 200, renderTo: Ext.getBody() });Now, add the inner panel by adding it to the parent's items collection:
Ext.create('Ext.panel.Panel', { title: 'Fit Layout', width: 500, height: 200, items: { title: 'Inner Panel', html: 'Panel content', bodyPadding: 10, border: true }, renderTo: Ext.getBody() });Finally, apply the fit layout to the parent panel to...



