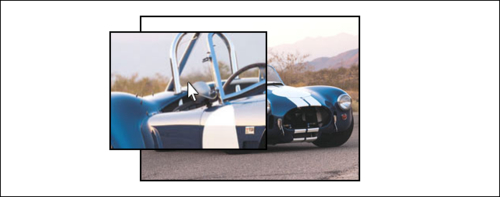
In this recipe, we'll create a really neat image magnifier by cropping out a section of a large image based on the mouse coordinates of a small image and then displaying the result on top of the small image.

Follow these steps to create an image magnifier that renders a magnified portion of an image when the user mouses over it:
Link to the
Eventsclass:<script src="events.js"> </script>
Create an image loader that will load the small and large image and then call a callback function when the images have loaded:
<script> /* * loads the images and then calls the callback function * with a hash of image objects when the images have loaded */ function loadImages(sources, callback){ var loadedImages = 0; var numImages = 0; var images = {}; // get num of sources for (var src in sources) { numImages++; } // load images for (var src in sources...



