What we need to do is center the form, give the right size to the texts, choose a background, and adjust the displacement of labels and fields.
Let's start with the background. What we want to achieve is to place an image as big as possible to fit the page while keeping its proportions. This simple task in the "CSS2 era" would involve some use of JavaScript, such as the well-known Redux jQuery plugin (http://bavotasan.com/2011/full-sizebackground-image-jquery-plugin/). With CSS3 it's just a matter of a few statements:
What does the trick here is the
background-size property, which accepts the following values:
length: Using this value, we can express
the size of the background using any units of measurement, for example background-size: 10px 10px;.
percentage: Using this value,
we can specify a background size that varies with the size of the element, for example background-size: 10% 10%;.
cover: This value scales the image (without stretching it) to
cover the whole area of the element. This means that part of the image may not be visible because it could get bigger than the container.
contain: This value scales the image (without stretching it) to the maximum size available while keeping the whole image
within the container. This, obviously, could leave some area of the element uncovered.
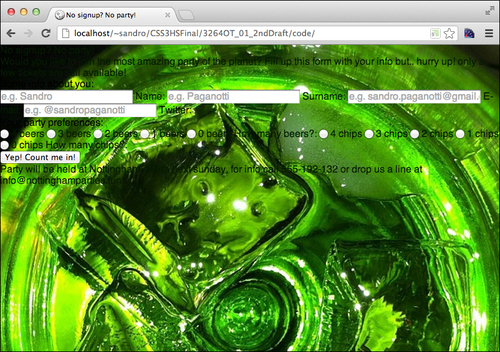
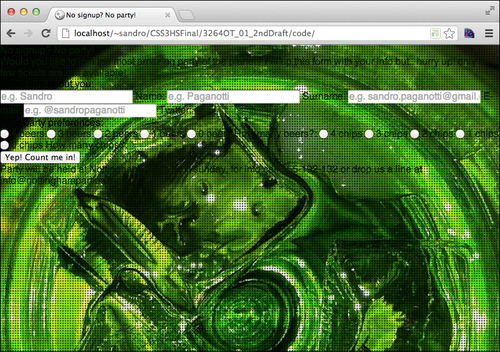
So, by using cover, we ensure that the whole page will be covered by our image, but we can do more! If we run all that we've done up to here in a browser, we will see that the pixels of our background image become visible if we enlarge the window too much. To avoid this, what we can do is to use another background image on top of this one. We can use small black dots to hide the pixels of the underlying image and achieve a better result.
The good news is that we can do this without using another element, as CSS3 allows more than one background on the same element. We can use commas (,) to separate the backgrounds, keeping in mind that what we declare first will lay over the others. So, let's change the preceding code a bit:
Also, all the other background-related properties act in the same way. If we omit one of the values, the previous one is used, so writing background-repeat: repeat is the same as writing background-repeat: repeat, repeat if two background images are declared.
Let's move on and define the rest of the required properties to complete the first phase of the project:
There are just a few things to underline here. First of all, by using some floats, we've moved all the fields to the right and the labels to the left. Next, we've defined some distance between the elements. Maybe the most cryptic statement is the following one:
Due to the floating that we just talked about, the first element of each group of radio buttons became the rightmost. So, we identify this element by using the selector1 + selector2 selector, which indicates that the specified elements must be siblings. This is called an
adjacent sibling selector, and selects all the elements matching the selector2 selector that directly follows an element matching the selector1 selector. Finally, using clear:right we simply state that there must be no other floating elements to the right of these radio buttons.
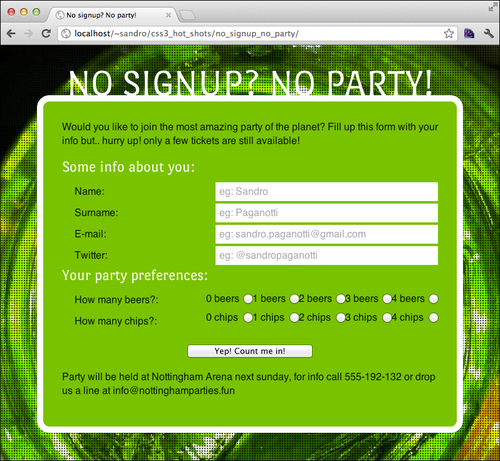
Let's reload the project in the browser to appreciate the result of our work:



 Free Chapter
Free Chapter