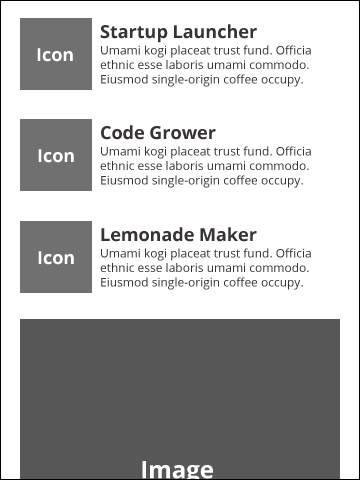
Let's take a look at some wireframes for this page. For these examples, I am going to assume that this is a portfolio site for a one person. But if you had a small group, you would probably want to reconsider this layout. We will discuss more on this later. For now, here are the wireframes for the mobile view. First, the top part of the page (under the marquee, which will remain consistent):

Notice that we have three services listed and stacked. We're going to use the set of included icons to make big, eye-catching icons to the left of each service/skill described. Below the icon we will put the obligatory headshot and bio:

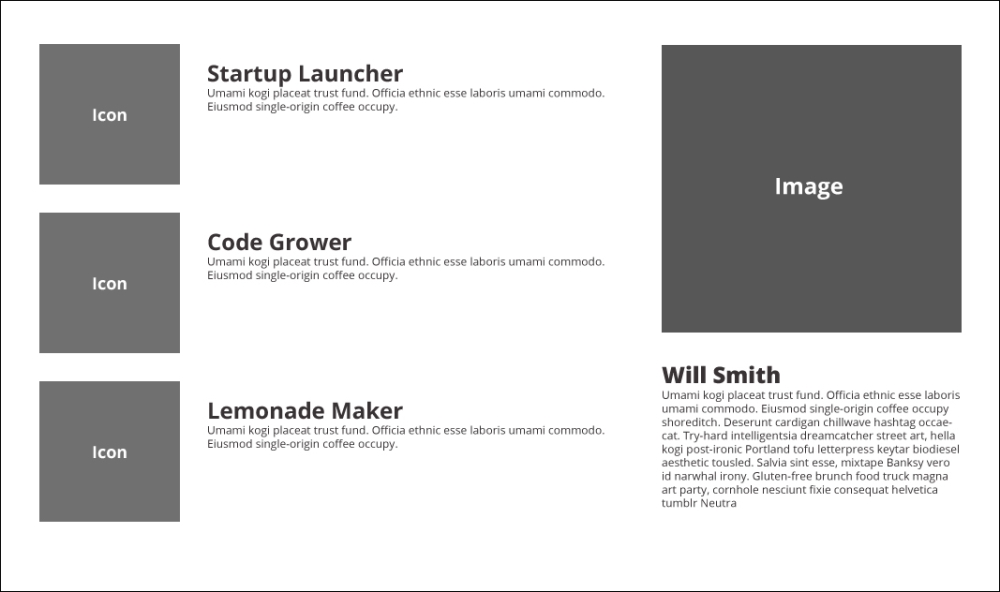
Now here is how we will use the same content on a wider desktop layout:

We'll use the wider layout of this page to put some of the content on the sidebar. This has the benefit of letting users see more content without scrolling.



